主题
HTTP 优化
HTTP 1.1 的优化
1. 缓存处理
- HTTP1.0 中主要使用 If-Modified-Since,Expires 来做为缓存判断的标准
- HTTP1.1 则引入了更多的缓存控制策略例如 Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存
2. HTTP1.1 新增 24 个错误状态响应码
3. 增加了 Request 方法,有OPTIONS, PUT, DELETE, TRACE, CONNECT
4. 必须存在 Host 首部
- 在 HTTP1.0 中认为每台服务器都绑定一个唯一的 IP 地址,因此可以不添加 Host 头域,但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机,并且它们共享一个 IP 地址
- 为了区分,HTTP1.1 的请求消息和响应消息都应支持 Host 头域,且请求消息中如果没有 Host 头域 会报告一个错误(400 Bad Request)
5. range
- HTTP1.0 中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了
- HTTP1.1 则在请求头引入了 range 头域,它允许只请求资源的某个部分,即返回码是 206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接
6. 长连接(keep-alive)
- 解决问题:每个资源都会进行一次 TCP 连接,这样会造成无谓的 TCP 连接建立(三次握手)和断开,增加通信量的开销
- 特点:只要任意一端没有明确提出断开连接,则保持 TCP 连接状态
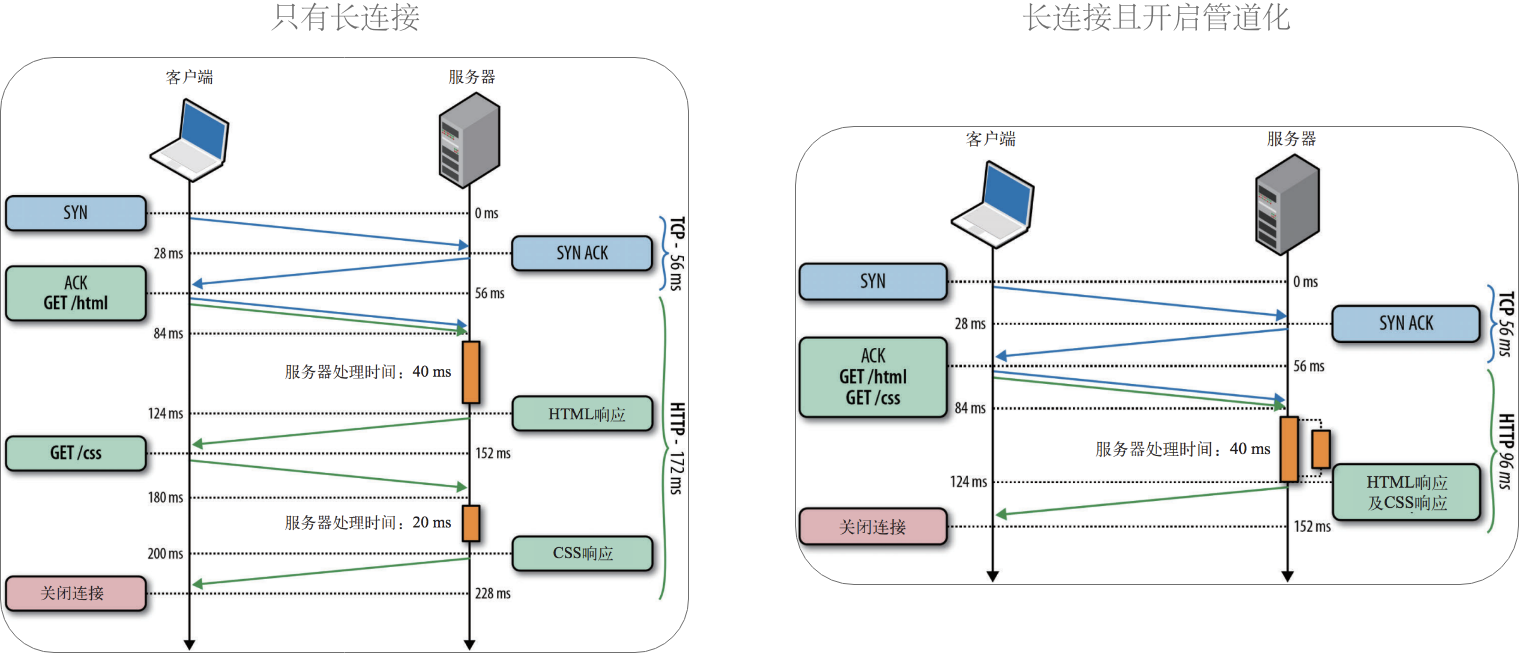
7. 管线化(Pipelining)
建立在长连接的基础上
不用等待响应亦可直接发送下一个请求,则服务器可并行处理多个请求

存在瓶颈:HTTP 1.x 只能严格串行地返回响应,即虽然 CSS 处理比 HTML 处理要快,但却依然要比 HTML 响应要慢,这种情况被称为队首阻塞
HTTP 1.x 解决队首阻塞的权宜之计
使用多个 TCP 连接,每个客户端最多可以开启 6 个 TCP 连接
HTTP 2.0 的优化
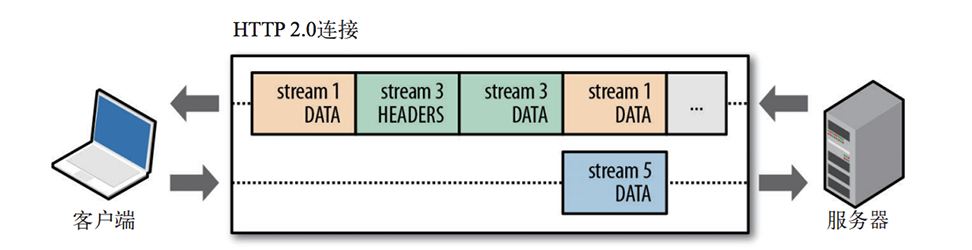
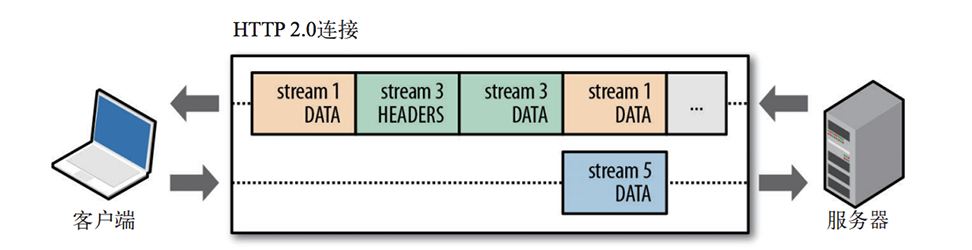
1. 二进制分帧层
帧:HTTP2.0 通信的最小单位,所有帧都共享一个 8 字节的首部,其中包含帧的长度、类型、标志、还有一个保留位,并且至少有标识出当前帧所属的流的标识符,帧承载着特定类型的数据,如 HTTP 首部、负荷、等等。
消息:比帧大的通讯单位,是指逻辑上的 HTTP 消息,比如请求、响应等。由一个或多个帧组成
流:比消息大的通讯单位。是 TCP 连接中的一个虚拟通道,可以承载双向的消息。每个流都有一个唯一的整数标识符
将所有传输信息分割为更小的消息和帧,并对它们采用二进制格式的编码将其封装,所有消息都在一个 TCP 连接上完成,这个连接可以承载任意数量的双向数据流,帧可以乱序发送

2. 首部压缩
- 在客户端和服务器端使用首部表来跟踪和存储之前发送的键-值对, 对于相同的数据,不再通过每次请求和响应发送
- 首部表在连接存续期内始终存在,由客户端和服务器共同渐进地更新
- 每个新的首部键-值对要么被追加到当前表的末尾,要么替换表中之前的值
3. 多路复用

基于二进制分帧层,HTTP2.0 可以在共享 TCP 链接的基础上同时发送请求和响应。HTTP 消息被分解为独立的帧,而不破坏消息本身的语义,交错发出去,在另一端根据流标识符和首部将他们重新组装起来

4. 服务器推送
服务器不再是完全被动地响应请求,也可以新建“流”主动向客户端发送消息。比如,在浏览器刚请求 HTML 的时候就提前把可能会用到的 JS、CSS 文件发给客户端,减少等待的延迟
