主题
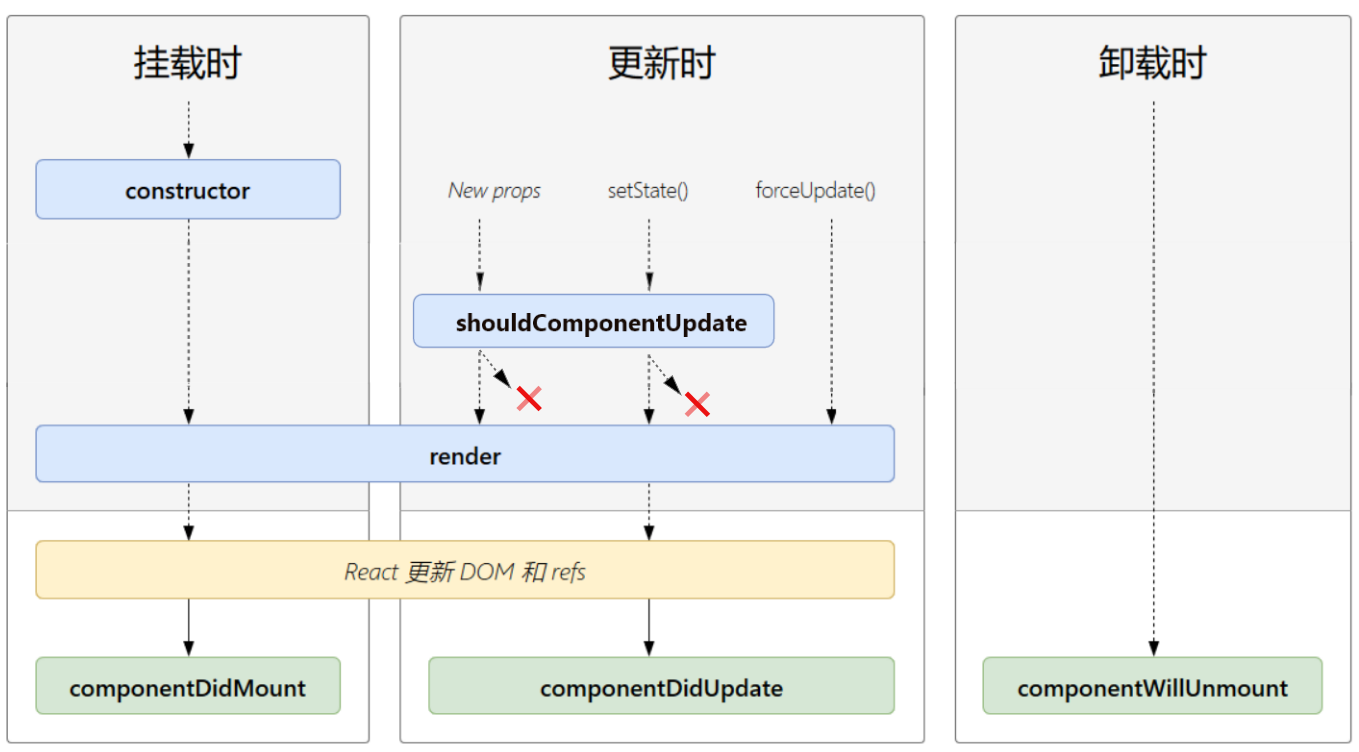
生命周期

初始化阶段
super(props),将父组件的props传给给子组件constructor(),用来做一些组件的初始化工作,如定义this.state的初始内容
挂载阶段
componentWillMount—— 在组件被挂载到页面之前调用,只调用一次- render
componentDidMount—— 在组件已经被挂载到页面后调用,只调用一次
多组件
Parent constructor=>Parent render=>Child constructor=>Child render=>Child componentDidMount=>Parent componentDidMount
更新阶段
shouldComponentUpdate—— 在组件被更新之前调用- 需要返回一个
布尔值 - 为
true,则继续往下执行更新阶段的生命周期函数 - 为
false,则不执行更新阶段的生命周期函数
- 需要返回一个
componentWillUpdate——在 shouldComponentUpdate 返回 true 后执行- render
componentDidUpdate——组件更新完成后执行
多组件
Parent shouldComponentUpdate=>Parent render=>Child shouldComponentUpdate=>Child render=>Child componetDidUpdate=>Parent componetDidUpdate
挂载阶段
componentWIllUnmount—— 在这个组件被剔除之前调用
多组件
Child componentWillUnmount=>Parent componentWillUnmoun
