主题
进度指示器
LinearProgressIndicator
属性
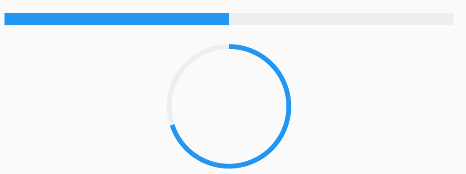
一个线性、条状的进度条
dart
LinearProgressIndicator({
double value,
Color backgroundColor,
Animation<Color> valueColor,
...
})value:value表示当前的进度,取值范围为[0,1]value为null时则指示器会执行一个循环动画(模糊进度)value不为null时,指示器为一个具体进度的进度条
backgroundColor:指示器的背景色。valueColor: 指示器的进度条颜色- 该值类型是
Animation<Color>,对进度条的颜色也可以指定动画 - 如果只想对进度条应用一种固定的颜色,此时我们可以通过
AlwaysStoppedAnimation来指定
- 该值类型是
例子
dart
// 模糊进度条(会执行一个旋转动画)
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
),
//进度条显示50%,会显示一个半圆
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
value: .5,
),
CircularProgressIndicator
属性
dart
CircularProgressIndicator({
double value,
Color backgroundColor,
Animation<Color> valueColor,
this.strokeWidth = 4.0,
...
})strokeWidth:进度条的粗细
例子
dart
// 模糊进度条(会执行一个旋转动画)
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
),
//进度条显示50%,会显示一个半圆
CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
value: .5,
),
自定义尺寸
LinearProgressIndicator和CircularProgressIndicator都是取父容器的尺寸作为绘制的边界的,可以通过尺寸限制类Widget,如ConstrainedBox、SizedBox 来指定尺寸
dart
SizedBox(
height: 10,
child: LinearProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
value: .5,
),
),
// 圆形进度条直径指定为100
SizedBox(
height: 100,
width: 100,
child: CircularProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: AlwaysStoppedAnimation(Colors.blue),
value: .7,
),
),
如果
CircularProgressIndicator显示空间的宽高不同,则会显示为椭圆
进度色动画
结合动画
dart
class ProgressRoute extends StatefulWidget {
@override
_ProgressRouteState createState() => _ProgressRouteState();
}
class _ProgressRouteState extends State<ProgressRoute>
with SingleTickerProviderStateMixin {
late AnimationController _animationController;
@override
void initState() {
//动画执行时间3秒
_animationController =
AnimationController(vsync: this, duration: Duration(seconds: 3));
_animationController.forward();
_animationController.addListener(() => setState(() => {}));
super.initState();
}
@override
void dispose() {
_animationController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('progress')),
body: LinearProgressIndicator(
backgroundColor: Colors.grey[200],
valueColor: ColorTween(begin: Colors.blue, end: Colors.red)
.animate(_animationController), // 从蓝色变成红色
value: _animationController.value,
),
);
}
}