主题
静态资源
常见类型的 assets 包括静态数据(例如JSON文件)、配置文件、图标和图片等
导入资源
Flutter 也使用pubspec.yaml文件来管理应用程序所需的资源
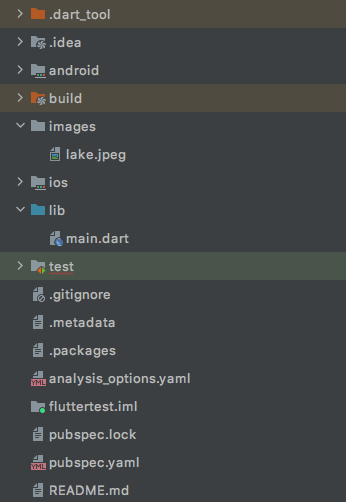
如当前有如下目录

则可以在 pubspec.yaml 文件中指定资源路径,通过相对于pubspec.yaml文件所在的文件系统路径来标识自身的路径
dart
flutter:
assets:
- images/lake.png在构建期间,Flutter 将 asset 放置到称为 asset bundle 的特殊存档中,应用程序可以在运行时读取它们
加载资源
加载文本资源
通过
rootBundle对象加载dartimport 'dart:async' show Future; import 'package:flutter/services.dart' show rootBundle; Future<String> loadAsset() async { return await rootBundle.loadString('assets/config.json'); }通过
DefaultAssetBundle对象加载dartDefaultAssetBundle.of(context).loadString("assets/json/data.json")
加载图片
通过
AssetImage类dartWidget build(BuildContext context) { return DecoratedBox( decoration: BoxDecoration( image: DecorationImage( image: AssetImage('images/lake.png'), ), ), ); }通过
Image.asset()方法,会返回一个显示图片的 widgetdartWidget build(BuildContext context) { return Image.asset('images/lake.png'); }
声明分辨率相关的图片 assets
AssetImage可以将 asset 的请求逻辑映射到最接近当前设备像素比例(dpi)的 asset。为了使这种映射起作用,必须根据特定的目录结构来保存asset:
- ../images/lake.png
- ../2.0x/images/lake.png
- ../3.0x/images/lake.png
- ...etc
请求依然如上请求(
'images/lake.png'),flutter 会自动辨别设备像素比,并使用相应的图片
加载依赖包中的资源图片
要加载依赖包中的图像,必须给AssetImage提供package参数
dart
AssetImage('icons/xxx.png', package: 'my_icons')
Image.asset('icons/xxx.png', package: 'my_icons')