主题
精确控制表格列宽
困难产生原因
表格元素的宽高很难预测,就算给其设置了宽高,也只是起到了一些作用,最终效果还是会随着内容改变而变化
也导致了浏览器制作表格十分消耗性能
如今我们是否能让表格行为更加可控呢?
解决办法
使用 固定表格布局算法
对 <table> 或 display: table 的元素添加样式
css
table {
table-layout: fixed; /* 默认值是 auto,auto 就会出现上面所说的问题 */
width: 100%; /* 最好加一下,防止兼容性问题 */
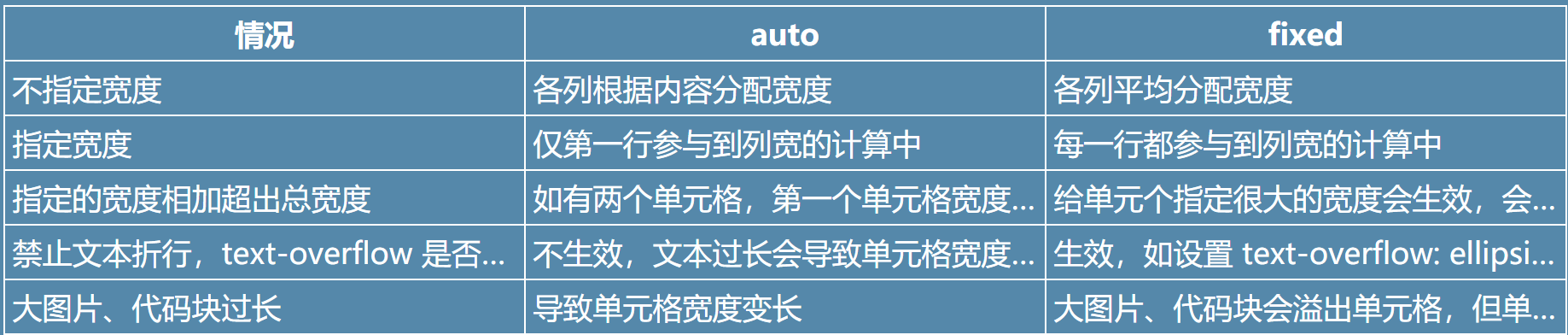
}下面是添加了 table-layout: fixed; 的表格,上面列举了两者之间的比较
| 情况 | auto | fixed |
|---|---|---|
| 不指定宽度 | 各列根据内容分配宽度 | 各列平均分配宽度 |
| 指定宽度 | 仅第一行参与到列宽的计算中 | 每一行都参与到列宽的计算中 |
| 指定的宽度相加超出总宽度 | 如有两个单元格,第一个单元格宽度为 1000px,第二个单元格宽度为 2000px,但外层容器远远不足 3000px,则单元格会按比例缩小,分别得到总宽度的 33.3% 和 66.6% | 给单元个指定很大的宽度会生效,会溢出外层容器 |
| 禁止文本折行,text-overflow 是否生效 | 不生效,文本过长会导致单元格宽度变长 | 生效,如设置 text-overflow: ellipsis,文本过长部分换位省略号 |
| 大图片、代码块过长 | 导致单元格宽度变长 | 大图片、代码块会溢出单元格,但单元格宽度不变 |