主题
多重边框
box-shadow 方案
优点
- 可以创建多层边框
- 当 content 有圆角时,可以粘合
缺点
- 不可以自定义其他样式,如虚线等
- 多层边框宽度需要自行计算
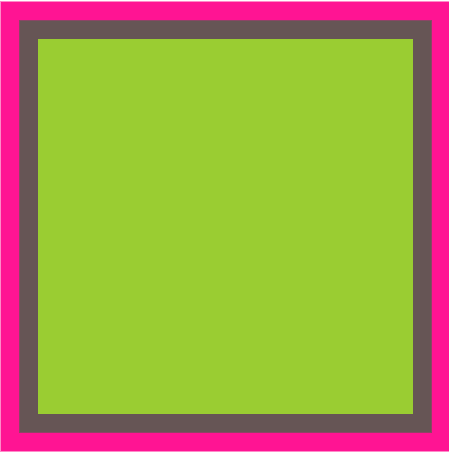
box-shadow 是层层叠加的,第一层投影位于 Z 轴的顶层,所以最外层边框的宽度要加上里面几层边框的宽度,如最里层是 5px,想创建第二层也是 5px,则第二层宽度应该是 10px
css.box { background: yellowgreen; box-shadow: 0 0 0 5px #655, 0 0 0 10px deeppink; }
box-shadow 不会影响布局,可以通过 padding 或 margin(取决于投影是内嵌 insert 还是外扩)来额外模拟出边框占据的空间
外扩的边框不会响应鼠标事件,可以把其改为内嵌(box-shadow 加上 insert),并添加相应的 padding 来腾出足够的空间
outline (描边)方案
优点
- 可以自定义其他样式,如虚线等
- 不需要计算
缺点
只适用于两重边框- 当 content 有圆角时,不能粘合
以下代码可以达到上图效果
css.box { background: yellowgreen; border: 5px solid #655; outline: 5px solid deeplink; }通过 outline-offset 控制其跟元素边缘的间距,实现简单的缝边效果
css.box { background: #555; outline: 1px dashed white; outline-offset: -5px; }
