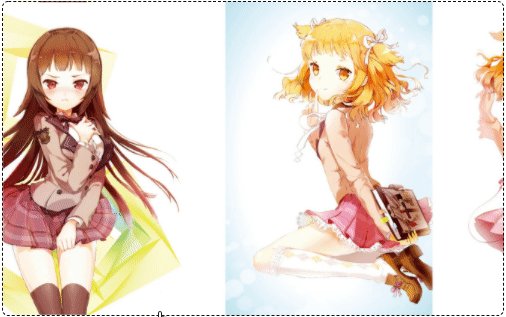
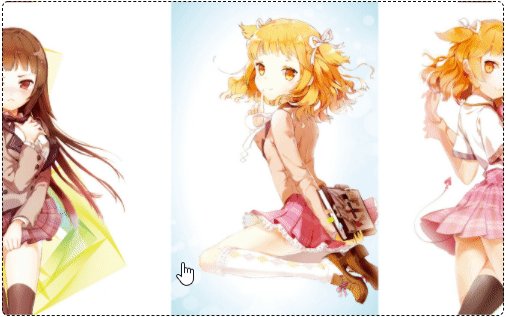
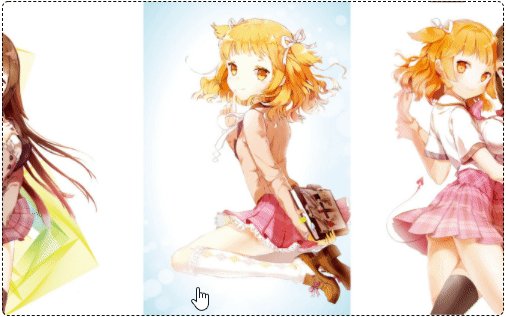
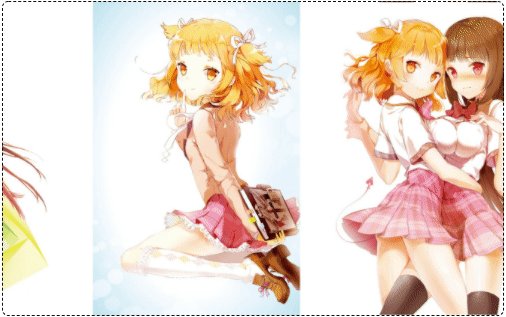
主题
状态平滑的动画
困难产生原因
许多动画(keyframe)是响应用户动作,如鼠标 hover 时才开始执行动画
但和过渡(transition)不同,当用户不再执行动作时,动画会立即停止播放,并生硬地跳回开始状态

这会使用户体验变差,我们如何才能更好的控制动画的状态呢?
解决方案
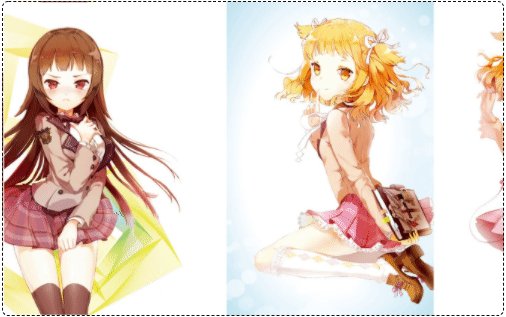
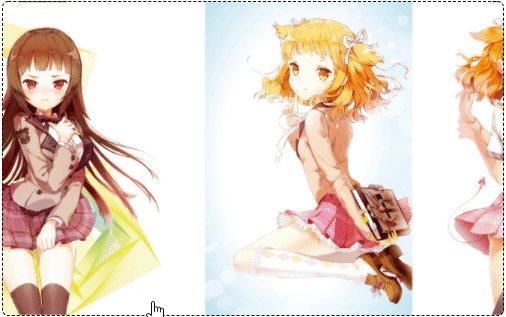
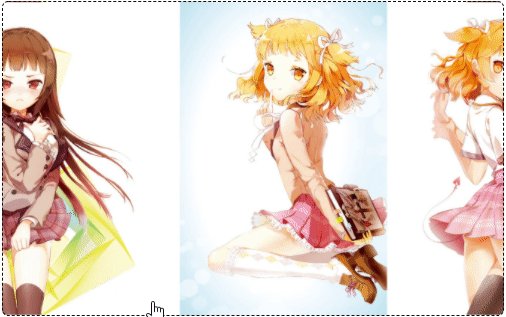
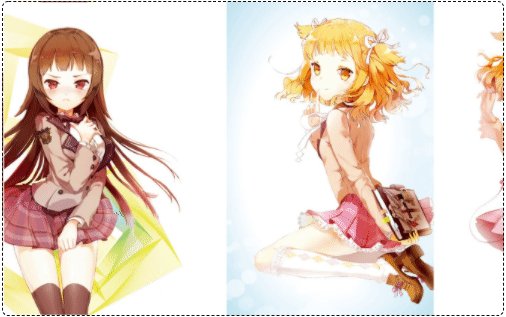
对如上动画解决
关键不在于动画是否存在,而应该是暂停和继续一个一直存在的动画
在初始状态,令动画是暂停的,当响应用户动作时,才令其是播放的
css
@keyframes browse {
to { background-position: 100% 0; }
}
.box {
width: 400px;
height: 250px;
background: url('pic.jpg') 0 / auto 100%;
animation: browse 2s linear infinite alternate;
animation-play-state: paused;
}
.box:hover {
animation-play-state: running;
}