主题
根据兄弟元素的数量来设置样式
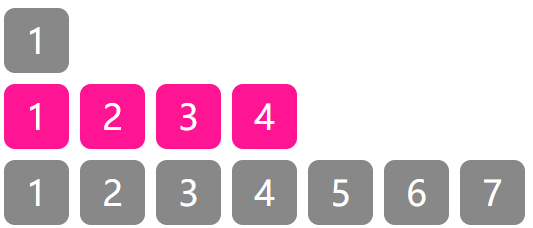
当兄弟元素有 4 个时选中第一个
下面样式只命中,列表项刚好为 4 个时的第 1 个列表项
css
li:first-child:nth-last-child(4) {
background: deeppink;
}
匹配某个范围的兄弟元素
:nth-child()可以接受一个变量an+b,n 的范围是 $[0,+ \infty)$ ,所以 n+b 可以选中从第 b 个开始的所有子元素
css
/* 选中从第 4 个开始的所有子元素 */
li:nth-child(n+4) {
background: deeppink;
}
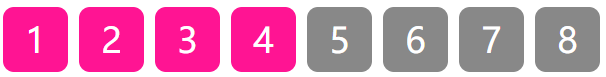
同理,-n+b 可以选中 第 b 个(包括 b)前的所有子元素
css
li:nth-child(-n+4) {
background: deeppink;
}
则二者叠加即可选中某个范围,如 $[2,6]$ 的元素
css
li:nth-child(n+2):nth-child(-n+6) {
background: deeppink;
}
根据兄弟元素的数量范围来匹配元素
结合前面两个知识点
匹配当且仅当兄弟元素数量为 $[2,6]$ 的时候的全部兄弟元素
css
li:first-child:nth-last-child(n+2):nth-last-child(-n+6),
li:first-child:nth-last-child(n+2):nth-last-child(-n+6) ~ li {
background: deeppink;
}