主题
元素尺寸
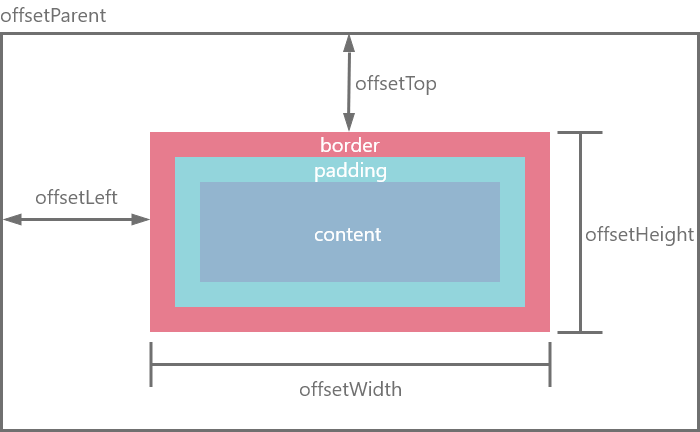
偏移尺寸
| 属性 | 说明 |
|---|---|
offsetHeight | 元素在垂直方向上占用的元素尺寸,包括高度、水平滚动条高度、边框高度 |
offsetWidth | 元素在水平方向上占用的元素尺寸,包括宽度、垂直滚动条宽度、边框宽度 |
offsetTop | 元素上边框外侧,距离其第一个具有定位的父级元素上边框内侧的像素数 |
offsetLeft | 元素左边框外侧,距离其第一个具有定位的父级元素左边框内侧的像素数 |

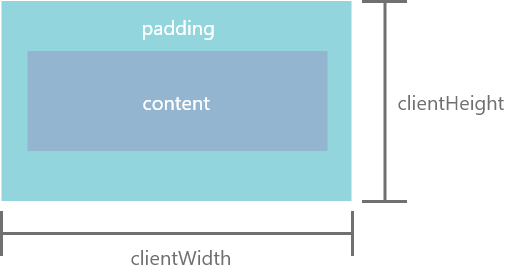
客户端尺寸
| 属性 | 说明 |
|---|---|
clientWidth | 内容区加左右内边距宽度 |
clientHeight | 内容区加上下内边距宽度 |

常常用于检测客户端的尺寸
jsdocument.documentElement.clientHeight document.documentElement.clientWidth
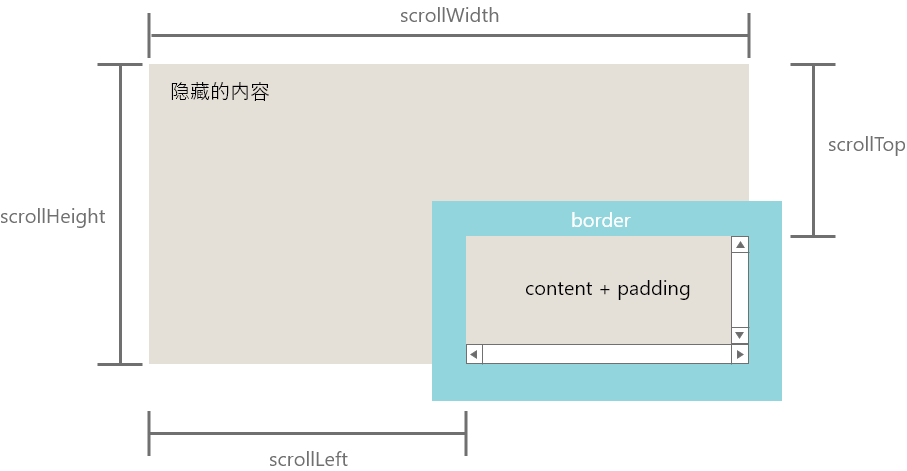
滚动尺寸
| 属性 | 说明 |
|---|---|
scrollHeight | 没有滚动条出现时,元素内容的总高度 |
scrollWidth | 没有滚动条出现时,元素内容的总宽度 |
scrollLeft | 内容区左侧隐藏的像素数,设置这个属性可以改变元素的滚动位置 |
scrollTop | 内容区顶部隐藏的像素数,设置这个属性可以改变元素的滚动位置 |

scrollHeight 和 scrollwidth 常常用来确定文档总的宽度和高度
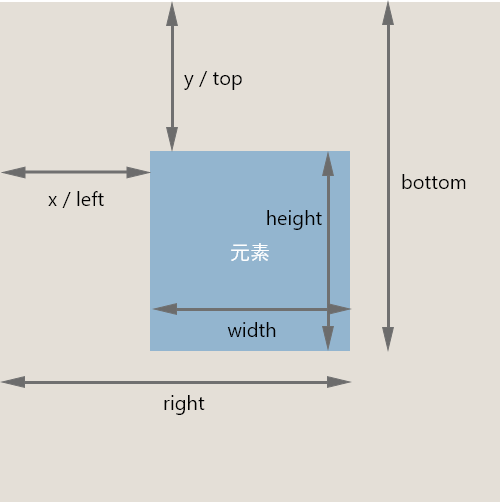
元素尺寸
每个元素都暴露了 getBoundingClientRect() 方法,有如下六个属性,是基于视口的位置(不包含滚动条,只是 client)

想基于获取文档整体高度的,可以加上 window.scrollY
