主题
自定义下划线
解决方案
使用 background-image 和 渐变 解决
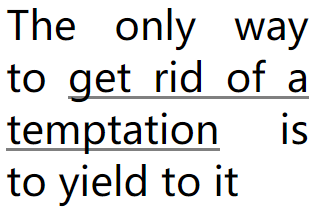
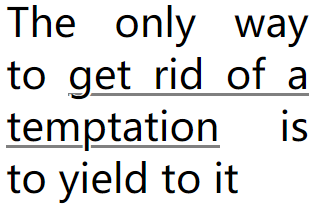
直线
css
span {
background: linear-gradient(gray, gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.15em;
}
用 text-shadow 防止下划线越过文本的降部
css
span {
background: linear-gradient(gray, gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.15em;
text-shadow: .05em 0 white, -.05em 0 white;
}
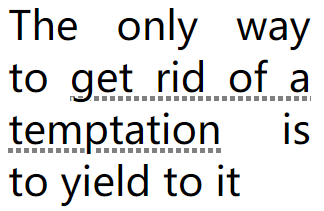
虚线
css
span {
background: linear-gradient(90deg, gray 66%, transparent 0) repeat-x;
background-size: .2em 2px;
background-position: 0 1.15em;
text-shadow: .05em 0 white, -.05em 0 white;
}
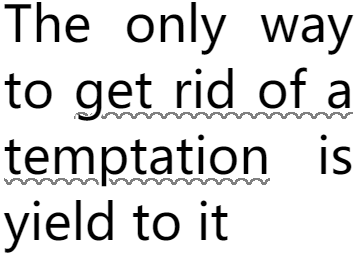
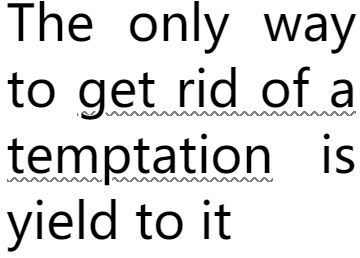
波浪线
重复 ^ 这个形状(书本写法)
css
span {
background:
linear-gradient(-45deg, transparent 40%, gray 0, gray 60%, transparent 0) 0 1.15em,
linear-gradient(45deg, transparent 40%, gray 0, gray 60%, transparent 0) .1em 1.15em;
background-repeat: repeat-x;
background-size: .2em .1em;
text-shadow: .05em 0 white, -.05em 0 white;
}
重复半圆这个形状(自己想的,可以让波浪更明显,但有需要知道背景色的缺点)
css
span {
background:
linear-gradient(transparent 50%, white 0), /* 遮住圆的一半,需要知道背景色 */
radial-gradient(transparent 50%, gray 0, gray 74%, transparent 0);
background-repeat: repeat-x;
background-position: 0 1.15em;
background-size: .3em .3em;
text-shadow: .05em 0 white, -.05em 0 white;
}