主题
柱状图
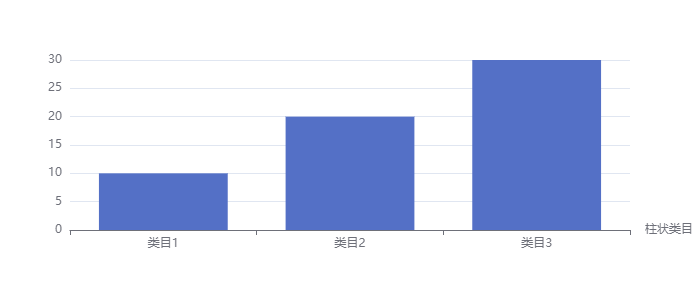
普通柱状图
js
{
xAxis: {
name: '柱状类目',
data: ['类目1', '类目2', '类目3']
},
yAxis: {},
series: [
{
name: '种类1',
type: 'bar',
data: [10, 20, 30]
}
]
}
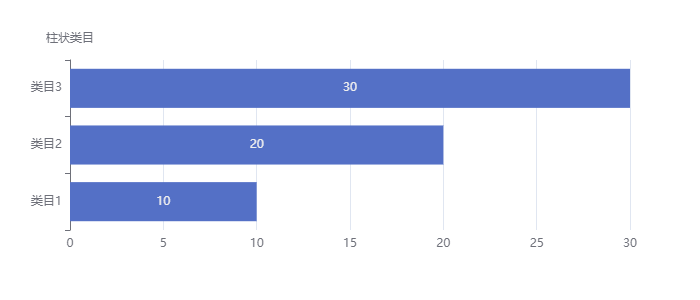
横向
js
// 调转 x 和 y 轴
{
xAxis: {},
yAxis: {
name: '柱状类目',
data: ['类目1', '类目2', '类目3']
},
}
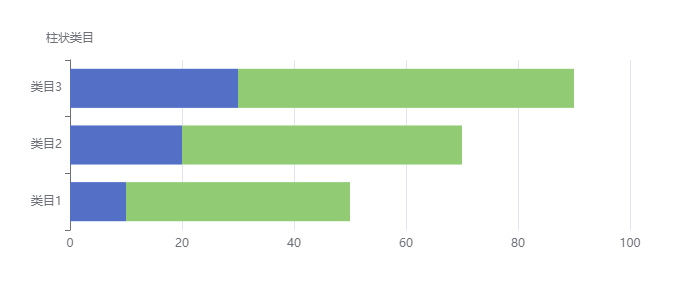
两种数据堆叠
js
series: [
{
name: '种类1',
type: 'bar',
data: [10, 20, 30],
stack: 'total'
},
{
name: '种类2',
type: 'bar',
data: [40, 50, 60],
stack: 'total'
}
]