主题
现实中的文字效果
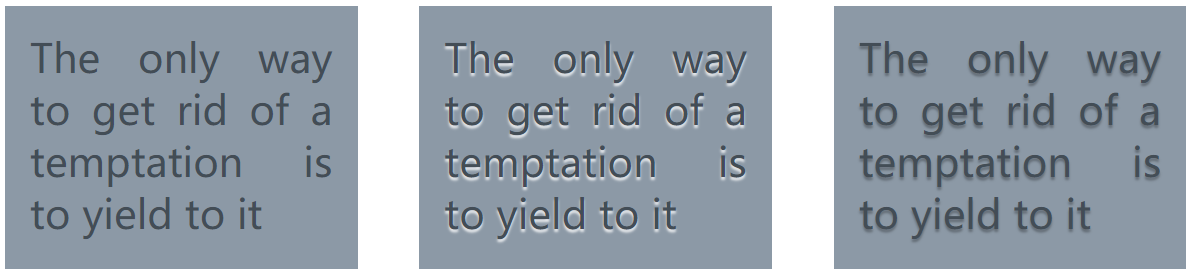
凸版印刷效果
对于深色底,浅色字;或中等亮度的背景,深色字

出现在底部的浅色投影(或者顶部的暗色投影),会出现
物体是凹进平面的错觉,如图二css.box { text-shadow: 0 1px 1px rgba(255, 255, 255, .8); }出现在底部的深色投影(或者顶部的浅色投影),会出现
物体是凸出平面的错觉,如图三css.box { text-shadow: 0 1px 1px rgba(0, 0, 0, .3); }
空心字效果
使用多层 text-shadow 模拟
- 优点:简单,一层 HTML 即可
- 缺点:性能消耗大,粗边效果不好(因为其是用模糊效果实现的)
css
.box {
text-shadow:
1px 1px black,
-1px -1px black,
1px -1px black,
-1px 1px black;
}
svg 实现
- 优点:视觉效果好,性能消耗相对不大
- 缺点:HTML 结构混乱
html
<h1>
<svg width="2em" height="1.2em">
<use xlink:href="#css" />
<text id="css" y="1em">CSS</text>
</svg>
</h1>css
h1 {
text-align: center;
color: #fff;
background: deeppink;
}
h1 text {
fill: currentColor;
}
h1 svg {
overflow: visible;
}
h1 use {
stroke: black;
stroke-width: 6;
stroke-linejoin: round;
}
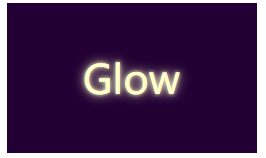
文字外发光效果
使用多层 text-shadow 叠加产生
不需要偏移量,颜色跟文字颜色一致即可
css
.box {
background: #203;
color: #ffc;
text-shadow: 0 0 .1em, 0 0 .3em;
}
文字凸起效果
使用一长串累加的投影,不设模糊并以 1px 跨度逐渐错开,使颜色逐渐变暗,然后在底部加一层强烈模糊的暗投影
css
.box {
background: #58a;
color: white;
text-shadow: 0 1px hsl(0, 0%, 85%),
0 2px hsl(0, 0%, 80%),
0 3px hsl(0, 0%, 75%),
0 4px hsl(0, 0%, 70%),
0 5px hsl(0, 0%, 65%),
0 5px 10px black;
}
还有一种标志牌效果
css
.box {
background: hsl(0, 50%, 45%);
color: white;
text-shadow: 1px 1px black, 2px 2px black,
3px 3px black, 4px 4px black,
5px 5px black, 6px 6px black,
7px 7px black, 8px 8px black;
}
