主题
叠层顺序与堆栈上下文
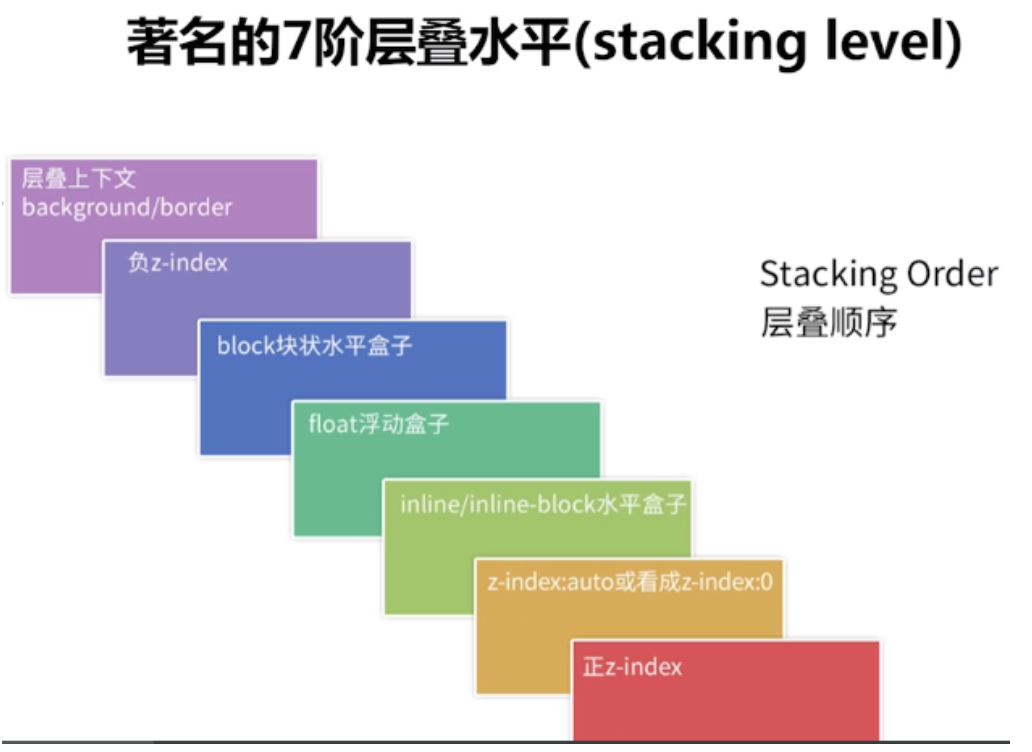
层叠顺序(stacking level)

例子
html
<div class="container">
<div class="inline-block">#divA display:inline-block</div>
<div class="float"> #divB float:left</div>
</div>css 定义如下:
css
.container{
position: relative;
}
.container > div{
width: 200px;
height: 200px;
}
.float{
float: left;
background-color: deeppink;
}
.inline-block{
display: inline-block;
background-color: yellowgreen;
margin-left:-100px;
}无论两个子元素如何调换顺序,始终是 display: inline-block 的 div 叠在上方
堆栈上下文(stacking context)
以下情况会使元素形成堆栈上下文,堆栈上下文的元素会变成第6层(z-index: auto/0)
- 文档根元素(
<html>) - position 值为 absolute(绝对定位)或 relative(相对定位)且 z-index 值不为 auto 的元素;
- position 值为 fixed(固定定位)或 sticky(粘滞定位)的元素;
- flex (flex) 容器的子元素,且 z-index 值不为 auto;
- grid (grid) 容器的子元素,且 z-index 值不为 auto;
- opacity 属性值小于 1 的元素;
- mix-blend-mode 属性值不为 normal 的元素;
- 以下任意属性值不为 none 的元素:
- transform
- filter
- backdrop-filter
- perspective
- clip-path
- mask / mask-image / mask-border
- isolation 属性值为 isolate 的元素;
- will-change 值设定了任一属性;
- contain 属性值为 layout、paint 或包含它们其中之一的合成值(比如 contain: strict、contain: content)的元素。
例子
上面例子中,为两个子元素添加 opacity
css
.container{
position: relative;
}
.container > div{
width: 200px;
height: 200px;
opacity: 0.9;
}
.float{
float: left;
background-color: deeppink;
}
.inline-block{
display: inline-block;
background-color: yellowgreen;
margin-left:-100px;
}会看到,inline-block 的 div 不再一定叠在 float 的 div 之上,而是和 HTML 代码中 DOM 的堆放顺序有关,后添加的 div 会叠在先添加的 div 之上,这是因为它们现在是同一层,同一层取决于DOM树顺序
