主题
折角效果
45deg 折角的解决方案
在切角的基础上,在实现一个折角
css
.box {
width: 100px;
height: 80px;
margin: 50px auto;
background:
linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, .5) 0) no-repeat 100% 0 / 10px 10px,
linear-gradient(-135deg, transparent 10px, #58a 0);
}
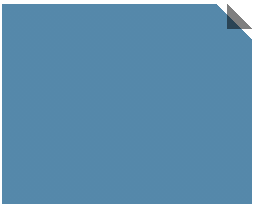
可以看到,两个角并不对齐,虽然它们都是 10px,原因是折角不是以对角线为单位的
解决办法:使折角乘以 $\sqrt 2$ ,或者切角除以 $\sqrt 2$ ,具体计算使用 勾股定理
css
.box {
width: 100px;
height: 80px;
margin: 50px auto;
background:
linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, .5) 0) no-repeat 100% 0 / 10px 10px,
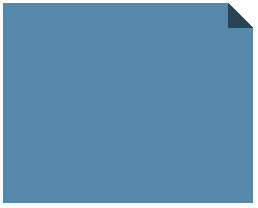
linear-gradient(-135deg, transparent 7px, #58a 0); /* 改切角是需要改一处,更优 */
}
30°、60° 的解决方案
比较复杂,详细见书
