主题
输入框
TextField
属性
dart
const TextField({
...
TextEditingController controller,
FocusNode focusNode,
InputDecoration decoration = const InputDecoration(),
TextInputType keyboardType,
TextInputAction textInputAction,
TextStyle style,
TextAlign textAlign = TextAlign.start,
bool autofocus = false,
bool obscureText = false,
int maxLines = 1,
int maxLength,
this.maxLengthEnforcement,
ToolbarOptions? toolbarOptions,
ValueChanged<String> onChanged,
VoidCallback onEditingComplete,
ValueChanged<String> onSubmitted,
List<TextInputFormatter> inputFormatters,
bool enabled,
this.cursorWidth = 2.0,
this.cursorRadius,
this.cursorColor,
this.onTap,
...
})controller:编辑框的控制器,通过它可以设置/获取编辑框的内容、选择编辑内容、监听编辑文本改变事件focusNode:用于控制TextField是否占有当前键盘的输入焦点。它是我们和键盘交互的一个句柄InputDecoration:用于控制TextField的外观显示,如提示文本、背景颜色、边框等keyboardType:用于设置该输入框默认的键盘输入类型,取值如下:
| TextInputType枚举值 | 含义 |
|---|---|
| text | 文本输入键盘 |
| multiline | 多行文本,需和maxLines配合使用(设为null或大于1) |
| number | 数字;会弹出数字键盘 |
| phone | 优化后的电话号码输入键盘;会弹出数字键盘并显示“* #” |
| datetime | 优化后的日期输入键盘;Android上会显示“: -” |
| emailAddress | 优化后的电子邮件地址;会显示“@ .” |
| url | 优化后的url输入键盘; 会显示“/ .” |
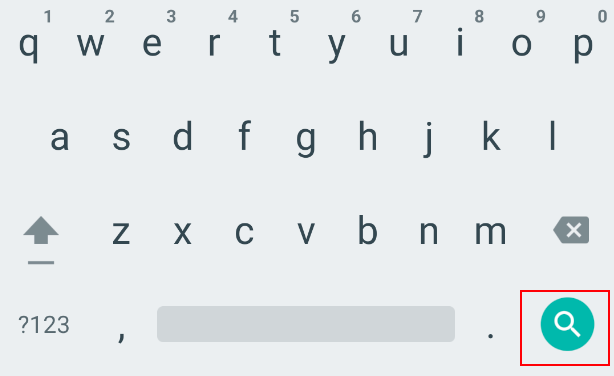
textInputAction:键盘动作按钮图标(即回车键位图标),它是一个枚举值,有多个可选值,全部的取值列表读者可以查看API文档,下面是当值为TextInputAction.search时,原生Android系统下键盘样式

style:正在编辑的文本样式textAlign: 输入框内编辑文本在水平方向的对齐方式autofocus: 是否自动获取焦点obscureText:是否隐藏正在编辑的文本,如用于输入密码的场景等,文本内容会用“•”替换maxLines:输入框的最大行数,默认为1;如果为null,则无行数限制maxLength和maxLengthEnforcement:maxLength代表输入框文本的最大长度,设置后输入框右下角会显示输入的文本计数。maxLengthEnforcement决定当输入文本长度超过maxLength时如何处理,如截断、超出等toolbarOptions:长按或鼠标右击时出现的菜单,包括 copy、cut、paste 以及 selectAllonChange:输入框内容改变时的回调函数onEditingComplete和onSubmitted:这两个回调都是在输入框输入完成时触发,比如按了键盘的完成键(对号图标)或搜索键(🔍图标)。不同的是两个回调签名不同,onSubmitted回调是ValueChanged<String>类型,它接收当前输入内容做为参数,而onEditingComplete不接收参数inputFormatters:用于指定输入格式;当用户输入内容改变时,会根据指定的格式来校验enable:如果为false,则输入框会被禁用,禁用状态不接收输入和事件,同时显示禁用态样式cursorWidth、cursorRadius和cursorColor:这三个属性是用于自定义输入框光标宽度、圆角和颜色的
dart
TextField(
decoration: InputDecoration(
labelText: "用户名",
hintText: "用户名或邮箱",
prefixIcon: Icon(Icons.person)
),
)监听文本变化并获取输入内容
onChanged
- 定义一个 String 类型的变量
dart
String value = '';- 设置
onChanged回调
dart
TextField(
onChanged: (v) {
setState(){
value = v;
};
}
)controller
- 定义一个
controller
dart
TextEditingController _controller = TextEditingController();- 设置输入框
dart
TextField(
controller: _controller,
...
)- 通过 controller 监听
dart
@override
void initState() {
_controller.addListener((){
print(_controller.text);
});
}- 直接获取文本
dart
print(_controller.text);两种方式相比,
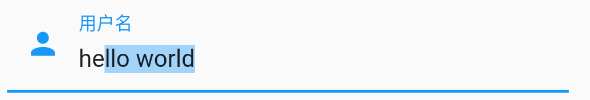
onChanged是专门用于监听文本变化,而controller的功能却多一些,除了能监听文本变化外,它还可以设置默认值、选择文本dart_controller.text = 'hello world'; _controller.selection = TextSelection( baseOffset: 2, extentOffset: _controller.text.length );
焦点
使用 FocusNode 绑定输入框的焦点
使用 FocusScopeNode 管理 widget 树的焦点
dart
class _FocusState extends State<HomePage> {
FocusNode focusNode = FocusNode();
FocusScopeNode? focusScopeNode;
@override
Widget build(BuildContext context) {
return TextField(
decoration: InputDecoration(
labelText: "input",
),
focusNode: focusNode,
);
}
}输入框获取焦点
dart
ElevatedButton(
onPressed: () {
if (focusScopeNode == null) {
focusScopeNode = FocusScope.of(context);
}
focusScopeNode?.requestFocus(focusNode);
},
child: Text('获取焦点'),
)失去焦点
dart
ElevatedButton(
onPressed: () => focusNode.unfocus(),
child: Text('失去焦点'),
)当所有页面编辑框的焦点都失去,键盘会自动收起
监听焦点状态改变
获得焦点时focusNode.hasFocus值为true,失去焦点时为false
dart
focusNode.addListener((){
print(focusNode.hasFocus);
});