主题
DOM 节点
文档元素 documentElement
- 文档最外层元素,根节点
<html>元素 - 每个文档只有一个文档元素
节点
所有节点都继承 Node 类型
1. nodeType 节点类型
| 常量 | 值 | 描述 |
|---|---|---|
Node.ELEMENT_NODE | 1 | 一个元素节点,例如 <p> 和 <div> |
Node.TEXT_NODE | 3 | 实际的文字 |
Node.CDATA_SECTION_NODE | 4 | 一个 CDATASection,例如 <!CDATA[[ … ]]> |
Node.PROCESSING_INSTRUCTION_NODE | 7 | 一个用于 XML 文档的 ProcessingInstruction (en-US) ,例如 <?xml-stylesheet ... ?> 声明 |
Node.COMMENT_NODE | 8 | 一个 Comment 节点 |
Node.DOCUMENT_NODE | 9 | 一个 Document 节点 |
Node.DOCUMENT_TYPE_NODE | 10 | 描述文档类型的 DocumentType 节点。例如 <!DOCTYPE html> 就是用于 HTML5 的 |
Node.DOCUMENT_FRAGMENT_NODE | 11 | 一个 DocumentFragment 节点 |
2. nodeName 标签名
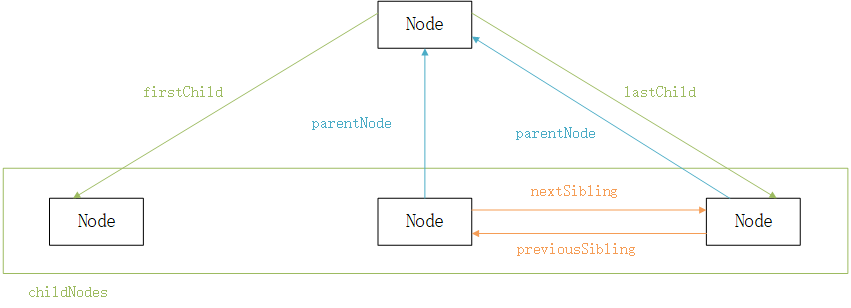
节点关系
1. 子节点
- childNodes:获取一个节点的所有子节点,需要注意其是一个类数组
- firstChild:获取一个节点的第一个子节点
- lastChild:获取一个节点的最后一个子节点
2. 父节点
- parentNode:获取一个节点的父节点
3. 兄弟节点
- previousSibling:获取一个节点的前一个兄弟节点,如果节点是第一个,则这属性为 null
- nextSibling:获取一个节点的后一个兄弟节点,如果节点是最后一个,则这属性为 null

所有节点还有些关系便利的属性和方法
- hasChildNodes():判断节点是否有子节点,有则返回 true
- ownerDocument:指向代表整个文档的文档节点指针
忽略文本节点的关系
代码中的空白,其实是一个文本节点,其是一个换行符,如下例子
html
<div>
<span></span>
</div>js
const div = document.getElementsByTagName('div')[0]
console.log(div.childNodes)
// text: { nodeValue: "↵ " }
// span
// text: { nodeValue: "↵ " }DOM 是还有 5 个属性,可以忽略这些文本节点
| 属性 | 说明 |
|---|---|
childElementCount | 返回子元素数量,不包括文本节点和注释 |
firstElementChild | 指向第一个 Element 类型的子元素 |
lastElementChild | 指向最后一个 Element 类型的子元素 |
previousElementSibling | 指向前一个 Element 类型的兄弟元素 |
nextElementSibling | 指向后一个 Element 类型的兄弟元素 |
此节对应书 15.2
操纵节点
1. appendChild():向节点的 childNodes 列表末尾添加节点
- 返回新添加的节点
js
parentNode.appendChild( node )2. insertBefore():把插入节点变成参照节点的前一个同胞节点
- 参数:要插入的节点和参照节点
- 返回:返回插入的节点
js
parentNode.insertBefore( newNode, node )3. replaceChild():要替换的节点用要插入的节点取而代之
- 参数:要插入的几点,要替换的节点
- 返回:要替换的节点
js
parentNode.replaceChild( newNode, oldNode )4. removeChild():移除节点
- 参数:要移除的节点
- 返回:移除的节点
js
parentNode.removeChild( node )5. cloneNode():克隆节点
- 参数:布尔值,表示是否要深克隆
- 返回:克隆后的节点
js
node.cloneNode()Element 类型
1. 特征
- nodeType 等于 1
- nodeName 值为元素标签名
可以通过 nodeName 和 tagName 获取元素标签名,两个值是一样的,注意返回的是大写形式
2. 标准属性
- 所有 HTML 元素都有的特性
- 可以读写这些特性
| 属性 | 说明 |
|---|---|
| id | 元素在文档中的唯一标识符 |
| title | 包含元素的额外信息,鼠标在元素上时,会显示此信息 |
| lang | 元素内容的语言代码 |
| dir | 语言的书写方向 |
| className | 相当于 class 属性 |
3. 获取、设置和删除属性
| 方法 | 说明 |
|---|---|
getAttribute() | 获取属性 |
setAttribute() | 设置属性 |
removeAttribute() | 删除属性 |
HTML5 规范建议自定义属性以 data- 为前缀,这样就可以通过 dataset 获取和定义这些自定义属性
jsconst div = document.getElementsByTagName('div')[0] div.dataset.id = 1 console.log(div.dataset.id) // 1 console.log(div.getAttribute('data-id')) // 1
使节点进入视口
滚动浏览器窗口或容器元素,使某个元素进入视口
scrollIntoView()的参数alignToTop:布尔值- true:窗口滚动后元素的顶部与视口顶部对齐
- false:窗口滚动后元素的底部与视口底部对齐
scrollIntoViewOptions:选项对象- behavior:定义过渡动画,可取值为 smooth 和 auto,默认为 auto
- block:定义垂直方向的对齐,可取值为 start、center、end、nearest,默认值为 start
- inline:定义水平方向的对齐,可取值为 start、center、end、nearest,默认值为 start
js
document.forms[0].scrollIntoView(true)
document.forms[0].scrollIntoView({ behavior: 'smooth', block: 'center' })节点比较
isSameNode():比较两节点是否相同,即这两个节点的指向是否相同isEqualNode():比较两节点是否相等,即属性相等(nodeName,nodeValue等),而且 attribute、childNodes 也相等
js
const div1 = document.createElement('div1'),
div2 = document.createElement('div2')
div1.setAttribute('name', 'div')
div2.setAttribute('name', 'div')
console.log( div1.isSameNode(div2) ) // false
console.log( div1.isEqualNode(div2) ) // true