主题
滚动提示
效果
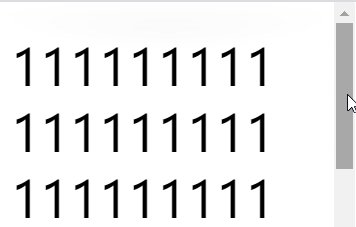
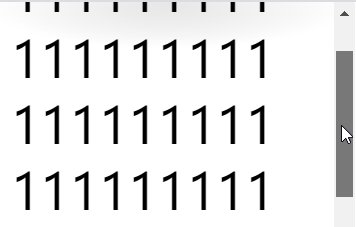
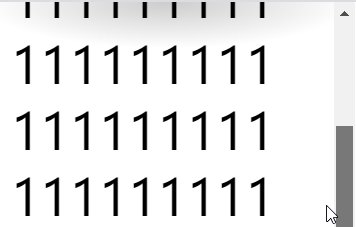
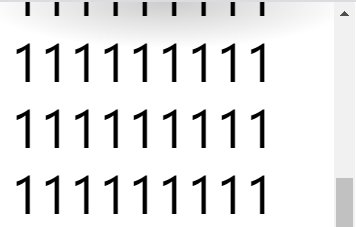
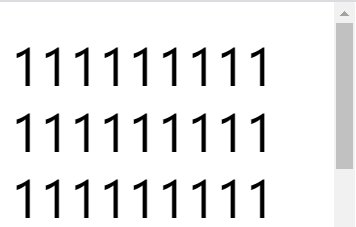
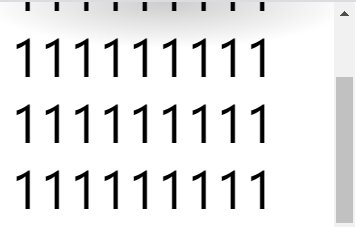
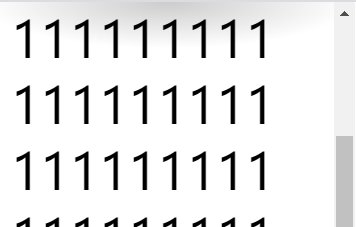
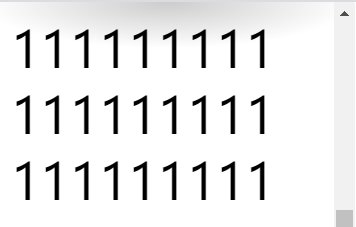
当下面还有内容时,即还可以向下滚动时,出现一个阴影提示
当上面还有内容时,即还可以向上滚动时,出现一个阴影提示
解决方案
主要是 bakcground-attachment 的功劳
其值是 local 时,我们滚动到最顶端时,可以看到背景的最顶端,滚动最底时,可以看到背景的最低端
所以,滚动提示阴影使用 scroll ,阴影随着滚动而变动,用一个背景色作为遮挡层,其值是 local,这样滚动到顶部,或底部时可以遮挡住阴影
css
.box {
background: linear-gradient(white, white),
radial-gradient(at top, rgba(0,0,0,.2), transparent 70%);
background-repeat: no-repeat;
background-size: 100% 15px;
background-attachment: local, scroll;
}
但可以看到,滑动是还不算很平滑,可以改成下面代码,使其更平滑
css
.box {
background: linear-gradient(white, transparent),
radial-gradient(at 50% 0, rgba(0,0,0,.2), transparent 70%);
background-repeat: no-repeat;
background-size: 100% 50px, 100% 15px;
background-attachment: local, scroll;
}