主题
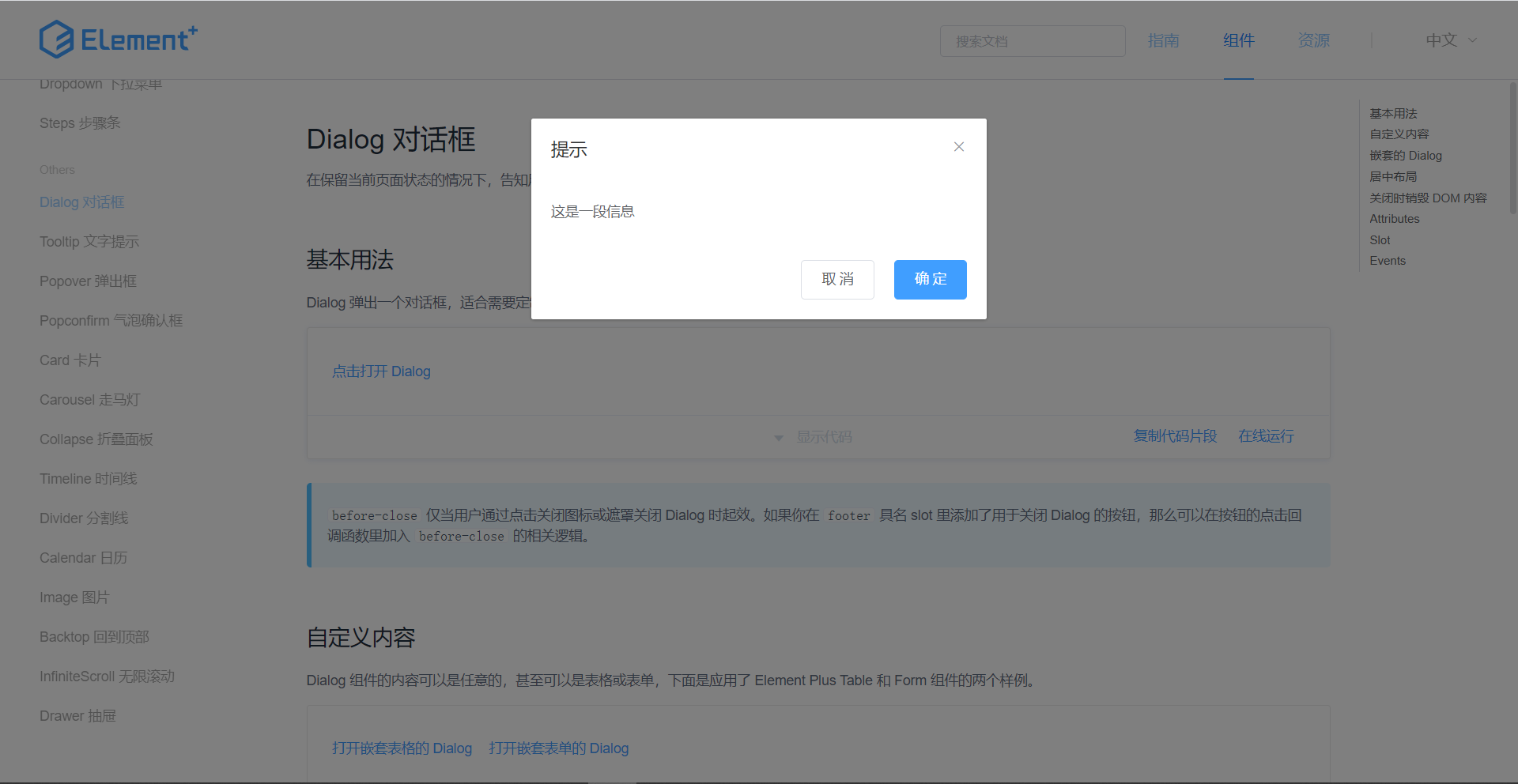
通过阴影来弱化背景
效果
如 Element ui 上的对话框,会有一层半透明背景

两层 html 通用方案
通过定义两层 html,一层用于产生遮挡背景,一层用于创建对话框
css
.overlay { /* 用于产生遮挡背景 */
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
background: rgba(0, 0, 0, .6);
}
.lightbox { /* 用于创建对话框 */
position: absolute;
z-index: 1;
}box-shadow 方案
优点:只需一个 html 结构即可解决
缺点:只能再视觉上引导注意力,无法阻挡鼠标交互行为
1vmax 相当于 1vw 和 1vh 两者的最大值
css
.box {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 100px;
background: white;
box-shadow: 0 0 0 50vmax rgba(0, 0, 0, .8); /* 产生遮挡背景 */
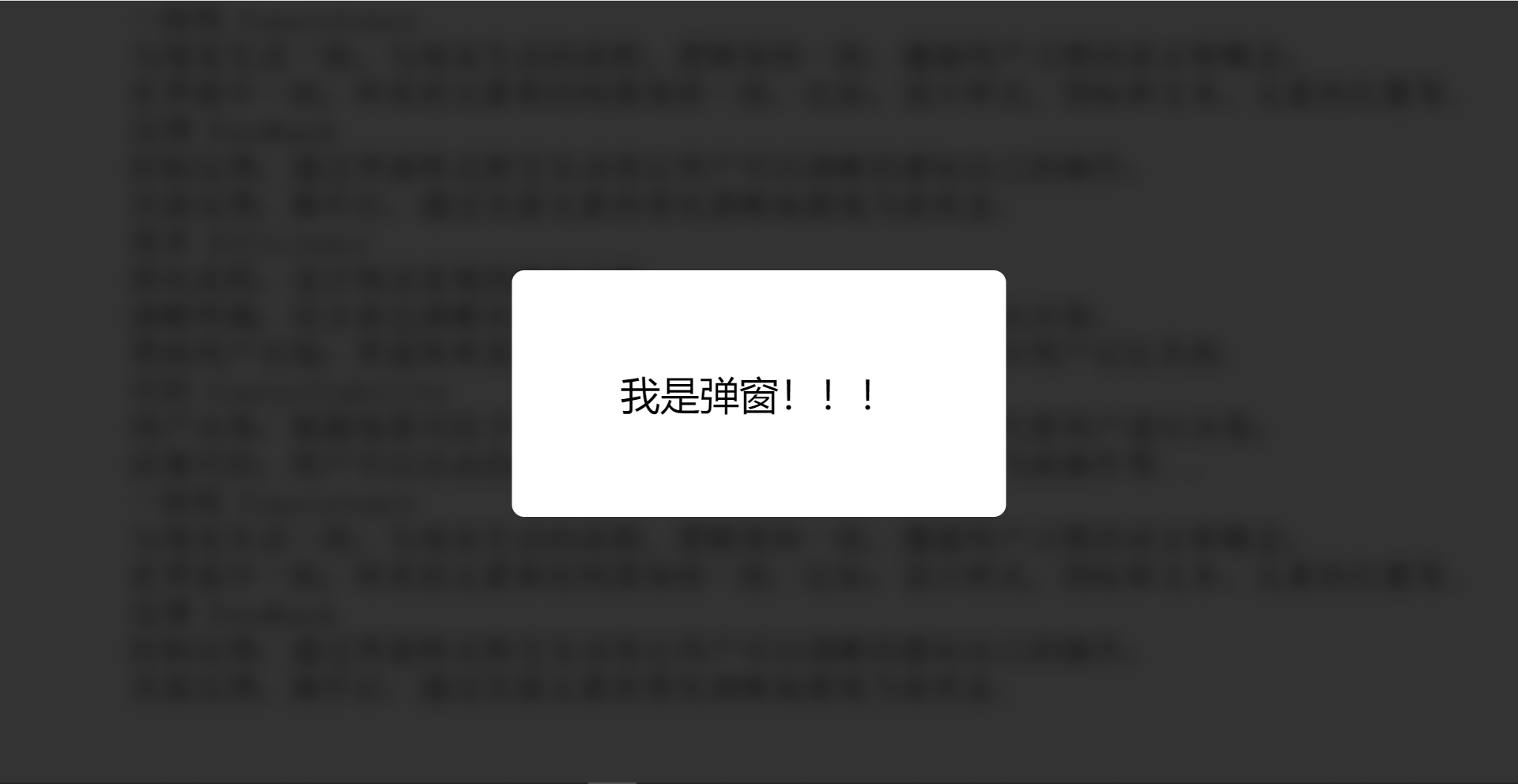
}通过模糊来弱化背景
blur 方案
需要一层 HTML 把除弹窗外的所有内容包裹起来,一般放在 main 中
然后对其使用模糊滤镜
html
<main>主要内容...</main>
<div class="dialog"></div>css
main {
filter: blur(3px);
}
配合上阴影,效果十分好看