主题
浏览器缓存机制
强缓存
- 由两个字段控制:
- HTTP1.0提供的
Expires,值为⼀个绝对时间表示缓存新鲜⽇期 - HTTP1.1提供的
Cache-Control: max-age=,值为以秒为单位的最大新鲜时间
- HTTP1.0提供的
- 没有过期则使用缓存,已过期则重新请求
max-age是为了弥补Expires绝对时间,服务器和客户端所使用可能地区时间可能不一致的问题
协商缓存
- 有两个字段控制:
ETag / If-None-Match:文件的hash值- 响应报文会携带
ETag,代表文件当前在服务器的hash值 - 下次响应报文会携带
If-None-Match,如果此时资源在服务器的hash值不等于这个,则返回新的资源
- 响应报文会携带
Last-Modified / If-Modified-Since:文件的修改时间,精确到秒- 响应报文会携带
Last-Modified,代表此资源最后的修改时间 - 下次响应报文会携带
If-Modified-Since,如果此时资源在服务器的修改时间大于这个值,则返回新的资源
- 响应报文会携带
- 协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存,服务器对比后,若改变则返回新资源,若没改变则返回
304
ETag是为了弥补Last-Modified没有正确感知文件的变化而出现的。不如修复文件速度(100ms)过快,而Last-Modified只能以秒为最小计量单位,导致感知不到变动等
no-store 和 no-cache
- no-cache:设置此属性的资源,每一次发起请求都不会询问强缓存,而是去确认协商缓存的情况
- no-store:设置此属性的资源,无论强缓存还是协商缓存都会绕开,直接向服务端发送请求、并下载完整的响应
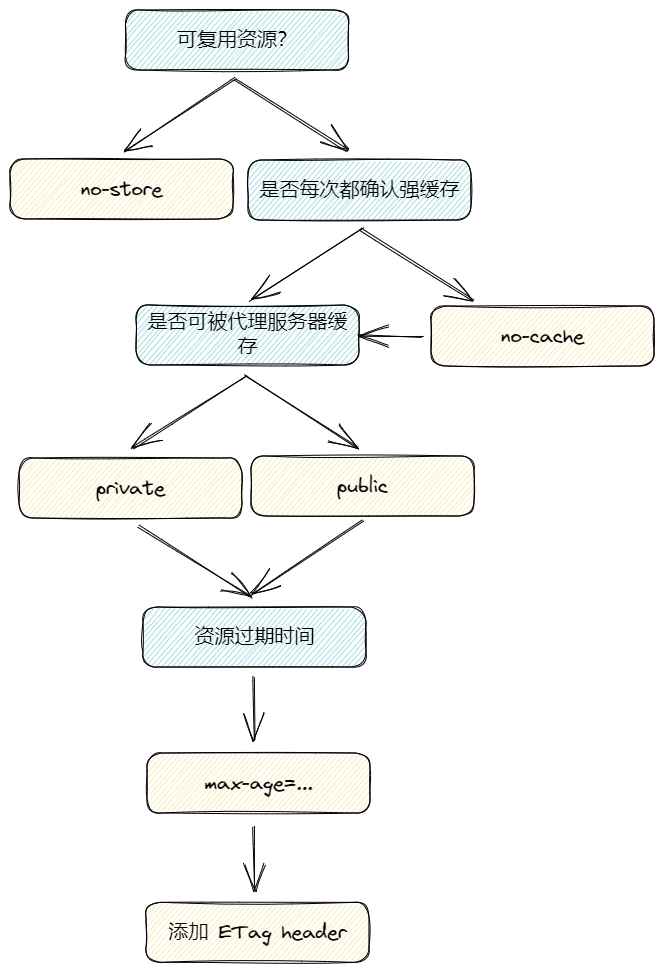
chrome 缓存决策

何时使用
如果有新版本出现,但资源还在强缓存时间内,用户不就看不到最新的资源了吗?
所以前端最好的缓存方案是:html文档使用协商缓存,其他静态资源使用强缓存
当静态文件(如图片等),发生改变时,则会改变hash值,这样html文档请求的静态文件路径就会改变,就可以拿到最新的静态文件了
