主题
逐帧动画
困难产生原因
如 loading 动画,在过去使用一张 GIF 图片
GIF 不具备 Alpha 透明特性,但半透明效果往往十分常见
不能控制动画的持续时间、循环次数、是否暂停等
解决方案
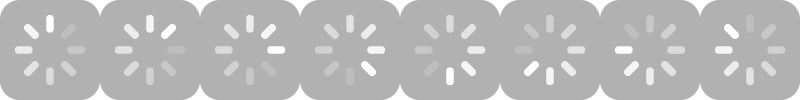
把 longing 动画所有帧合并到一张 PNG 中

然后通过改变 background-position 来让它显示不同帧
但直接移动会导致像轮播图一样,这不符合要求
所以使用 steps() 步进器,其会把整个动画分为多帧,并是动画在帧与帧之间硬切
css
@keyframes loader {
to { background-position: -800px 0; }
}
.loader {
width: 100px; height: 100px;
text-indent: 999px;
background: url(https://cdn.jsdelivr.net/gh/kingmusi/blogImages/img/20210411225944.png) 0 0;
animation: loader 1s infinite steps(8); /* 注意这里的 setup 十分重要, */
}