主题
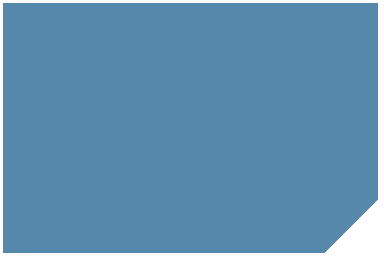
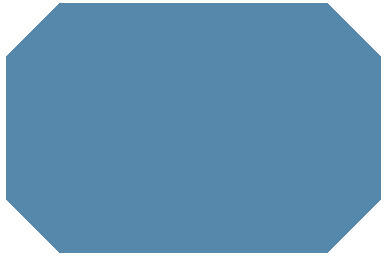
切角效果
渐变方案
把一个透明色标放在切角处,然后在相同位置设置另一个色标,并且把它的颜色设置成背景色
css
.box {
background: #58a; /* 回退机制 */
background: linear-gradient(-45deg, transparent 15px, #58a 0);
}
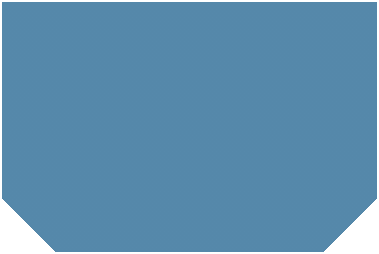
多个切角:多层渐变叠加
css
.box {
background: #58a; /* 回退机制 */
background:
linear-gradient(-45deg, transparent 15px, #58a 0) right,
linear-gradient(45deg, transparent 15px, #58a 0) left;
background-size: 50% 100%; /* 各占一半 */
background-repeat: no-repeat;
}
css
.box {
background: #58a; /* 回退机制 */
background:
linear-gradient(135deg, transparent 15px, #58a 0) top left,
linear-gradient(-135deg, transparent 15px, #58a 0) top right,
linear-gradient(-45deg, transparent 15px, #58a 0) bottom right,
linear-gradient(45deg, transparent 15px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
重复性很高,要改切角宽度,需要改很多处
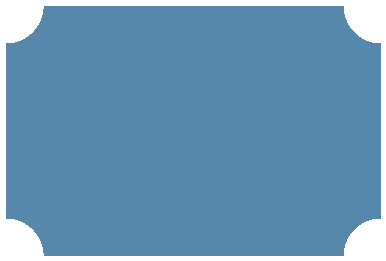
弧形切角
和上面类型,只是换成 radial-gradient
css
.box {
background: #58a; /* 回退机制 */
background:
radial-gradient(circle at top left, transparent 15px, #58a 0) top left,
radial-gradient(circle at top right, transparent 15px, #58a 0) top right,
radial-gradient(circle at bottom right, transparent 15px, #58a 0) bottom right,
radial-gradient(circle at bottom left, transparent 15px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
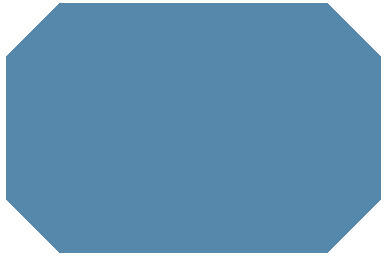
border-image 和 svg 方案
裁剪边角即可,中间的会自动扩展

css
.box {
border: 20px solid #58a;
border-image: 1 url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"> \
<polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2" /> \
</svg> \
');
background-clip: padding-box; /* 令背景不延伸到 border 上 */
}
裁剪路径方案
方案用到 clip-path,但此属性未完全支持
css
.box {
background: #58a;
clip-path: polygon(
15px 0, calc(100% - 15px) 0, 100% 15px,
100% calc(100% - 15px), calc(100% - 15px) 100%,
15px 100%, 0 calc(100% - 15px), 0 15px
);
}
虽然重复性挺高,但可以裁剪任意背景,如图片
