主题
事件流
事件流
- 冒泡流
- 捕获流
定义事件流:addEventListener 的第三个参数,true 则为捕获型事件,false 则为冒泡型事件。(默认冒泡流)
事件流阶段
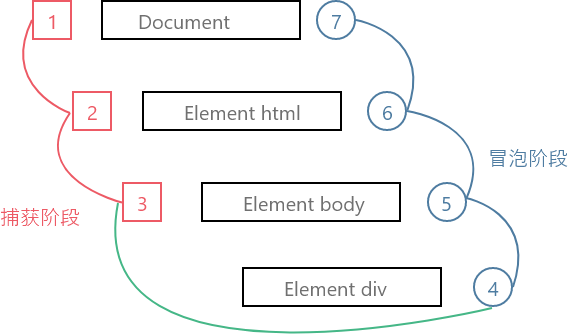
W3C 中定义事件的发⽣经历三个阶段:捕获阶段( capturin )、⽬标阶段 ( targetin )、冒泡阶段( bubbling )
执行过程:
例如有如下 DOM 层次
html
<html>
<body>
<div></div>
</body>
</html>且触发 div 的事件,则事件触发顺序如下

阻止事件流
e.stopPropagation()
事件代理
- 在父级判定,并判断触发的是不是想要的子级,如果是则完成相应的事件
通用的事件处理函数(用事件代理的思维)
javascript
function bindEvent (dom, type, selector, fn) {
// 如果只有 3 个参数,则把第 3 个参数赋值给 fn
if(fn == null){
fn = selector;
selector = null;
}
dom.addEventListener(type, (e) => {
const target = e.target;
if (selector) {
if (target.matches(selector)) {
fn.call(target, e);
}
} else {
fn.call(target, e);
}
})
}