主题
单侧投影
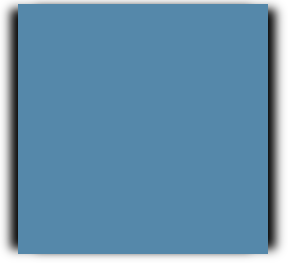
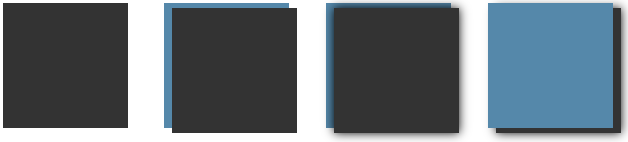
box-shadow 工作过程
css
.box {
box-shadow: 2px 3px 4px black;
}
- 参照宿主元素的尺寸和位置,画一个黑色矩形
- 把它向右移 2px,向下移 3px
- 使用高斯模糊算法
向外扩充 4px 的模糊阴影,由阴影色到透明色过渡,四个方向都过渡,所以每个方向增加了 2px - 最后把这个矩形与宿主元素的交集部分
切除掉(宿主是透明色背景时,看不到下层有任何投影)
第四个参数:
扩张半径根据指定的值去扩大或缩小投影的尺寸
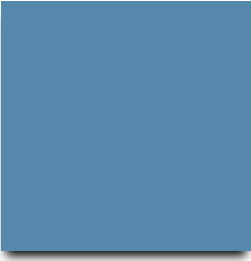
单侧投影
设置 $\frac {-扩展半径} 2 = 模糊半径$ ,使投影矩形尺寸等于宿主元素尺寸,而后调节水平偏移量或垂直偏移量
css
.box {
box-shadow: 0 4px 4px -2px black;
}
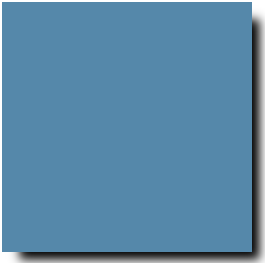
邻边投影
css
.box {
box-shadow: 3px 3px 4px -2px black;
}
双侧投影
两个单侧投影的叠加
css
.box {
box-shadow: 5px 0 4px -2px black, -5px 0 4px -2px black;
}