主题
毛玻璃效果
困难产生原因
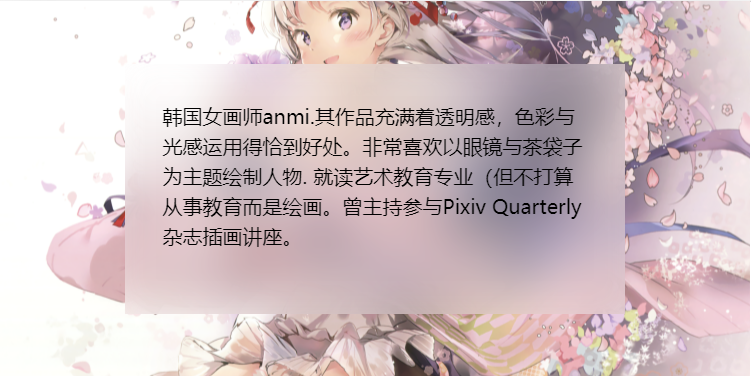
在花里胡哨的大背景下,使用容器使用透明度高背景时,内容将会很难看清楚

解决方案
当大背景的 background-attachement 为 fixed 才适用
使用滤镜
blur()可以进行模糊处理为了不影响内容,使用伪元素模糊方案,将其定位到元素的下层,它的背景将会无缝匹配 body 的背景
css
body, .box::before {
background: url("anmi.jpg") 0 / cover fixed;
}
.box {
position: relative;
background-color: rgba(255, 255, 255, .3);
}
.box::before {
content: '';
z-index: -1;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
filter: blur(20px);
}
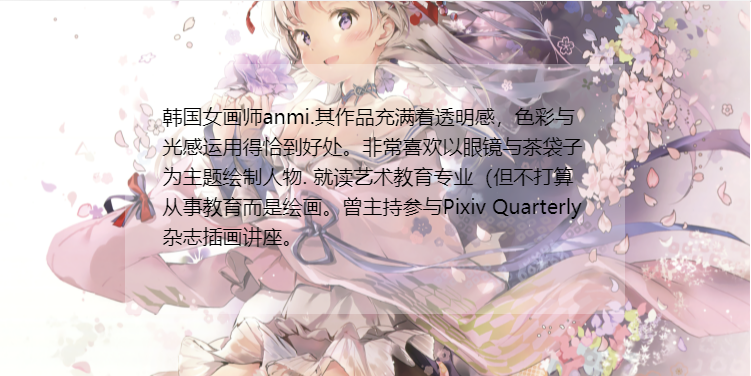
但有些许问题:在接近边缘处会逐渐消退,这是因为模糊效果会消减实色像素所能覆盖的范围
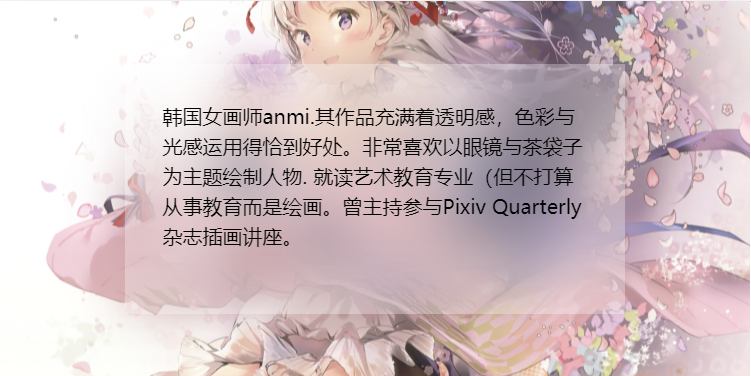
解决方案是背景向外扩张模糊半径的距离(如这里是 20px),由于浏览器模糊算法的差异,用一个更大的值夸张更保险,但这样模糊效果会超出,宿主元素添加 overflow: hidden 裁减掉
即最终代码是
css
body, .box::before {
background: url("anmi.jpg") 0 / cover fixed;
}
.box {
position: relative;
background-color: rgba(255, 255, 255, .3);
overflow: hidden; /* 裁减掉超出部分 */
}
.box::before {
content: '';
z-index: -1;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
filter: blur(20px);
margin: -30px; /* 向外扩张 */
}