主题
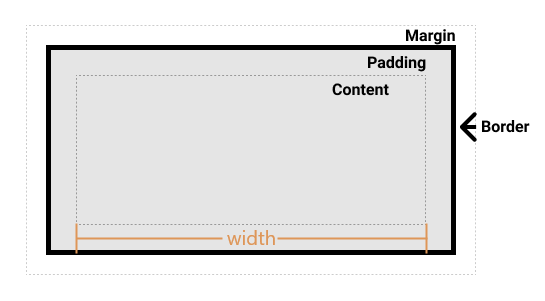
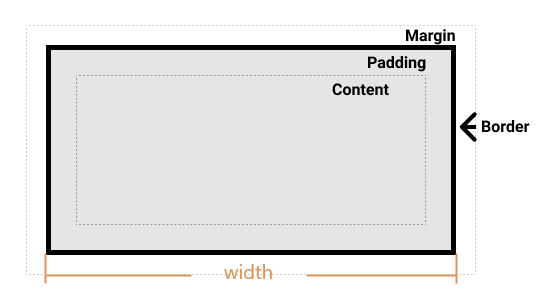
盒模型
盒模型注意点
padding 不能为负值,但 margin 可以为负值
背景色会平铺到非 margin 区域
- 即背景色会渗透到 border 下,若 border 为透明色,则会被“染色”,通过 background-clip 解决
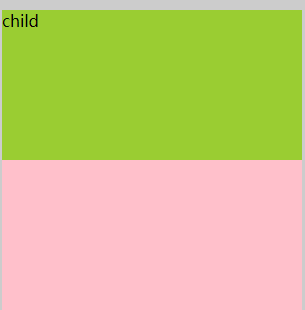
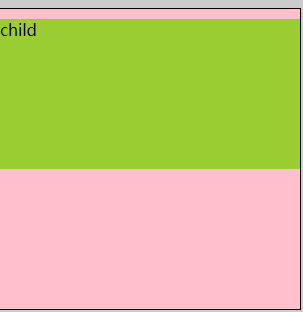
子 margin-top 会传递到父 margin-top 上,不会影响父的布局,但会影响子的布局
html<div class="parent"> <div class="child">child</div> </div>css.parent { width: 300px; height: 300px; background: pink; } .child { width: 300px; height: 150px; margin-top: 10px; background: yellowgreen; }
可通过给父添加 padding、border、形成 bfc 来解决

margin 上下叠加的现象
- 可通过 bfc 解决
标准盒模型

怪异盒模型

自适应盒模型
当子元素不添加 width 时,子元素的 margin + border + padding + content 会等于父元素的宽度