主题
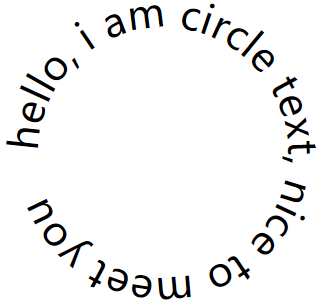
环形文字
解决方案
css 现今没有太好的解决方案
但运用 svg 依然可以完成
思路:使用
<path>创建一个圆,用<textPath>包裹文字,让文字沿着圆走
html
<div class="circle">
<svg viewBox="0 0 100 100">
<path d="M 0,50 a 50,50 0 1,1 0,1 z" id="circle" />
<text><textPath xlink:href="#circle">
hello, i am circle text, nice to meet you
</textPath></text>
</svg>
</div>
再运用一些 css 去掉圆
但文字被容器“剪切”掉了,所以用外边距扩大 .circle 容器,并让 svg 外也是可见的
css
.circle {
width: 100px;
height: 100px;
margin: 25px auto 0;
}
.circle path { fill: none; }
.circle svg {
display: block;
overflow: visible;
}