主题
条纹背景
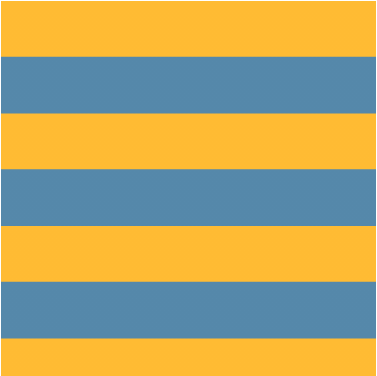
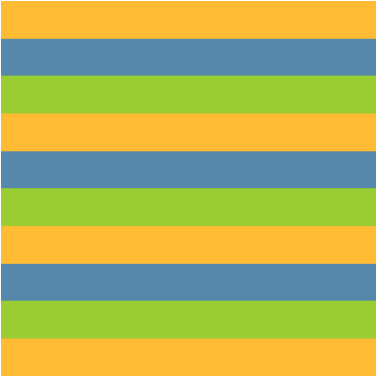
水平条纹
理解过程
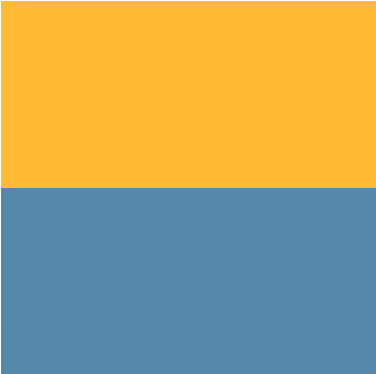
当渐变的两个实色区域相等时(即渐变区域没有)
css.box { background: linear-gradient(#fb3 50%, #58a 50%); }
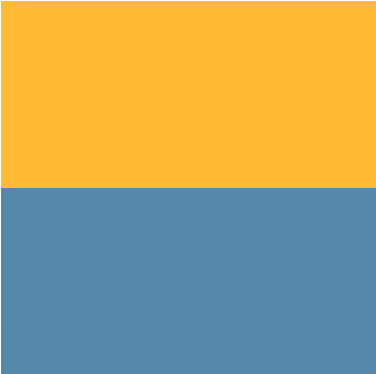
把第二个色标的位置值设置为
0,那它的位置就总是会被浏览器调整为前一个色标的位置值,这使代码更有复用性css.box { background: linear-gradient(#fb3 50%, #58a 0); }
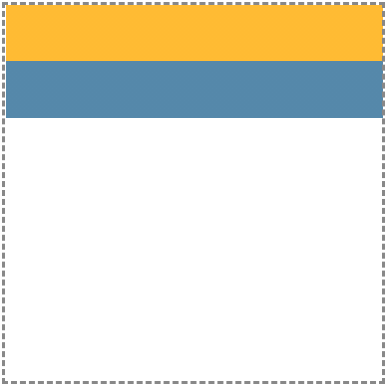
通过 background-size 调整尺寸
css.box { background: linear-gradient(#fb3 50%, #58a 0); background-size: 100% 30px; }
因为默认情况是重复平铺,所以其实已经被填满水平条纹了

三种颜色的水平条纹
css.box { background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%, yellowgreen 0); background-size: 100% 30px; }
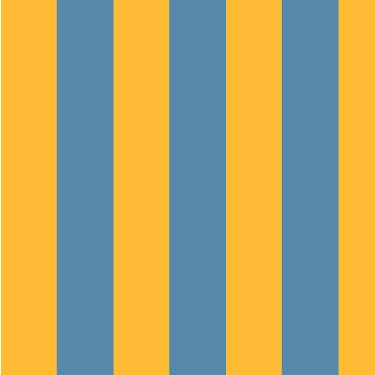
垂直条纹
与水平条纹几乎一样,只需要调转渐变方向
css.box { background: linear-gradient(to right, #fb3 50%, #58a 0); background-size: 30px 100%; }
斜向条纹
斜向条纹也可以用上面的写法,详细见书
repeating-linear-gradient 是更好的写法
css.box { background: repeating-linear-gradient(45deg, #fb3, #fb3 15px, #58a 0, #58a 30px); }
控制倾斜角度,修改前面的倾斜值即可,如 60deg
css.box { background: repeating-linear-gradient(60deg, #fb3, #fb3 15px, #58a 0, #58a 30px); }
修改色标宽度,修改对应的宽度值即可
css.box { background: repeating-linear-gradient(45deg, #fb3, #fb3 20px, #58a 0, #58a 30px); }
