主题
性能分析
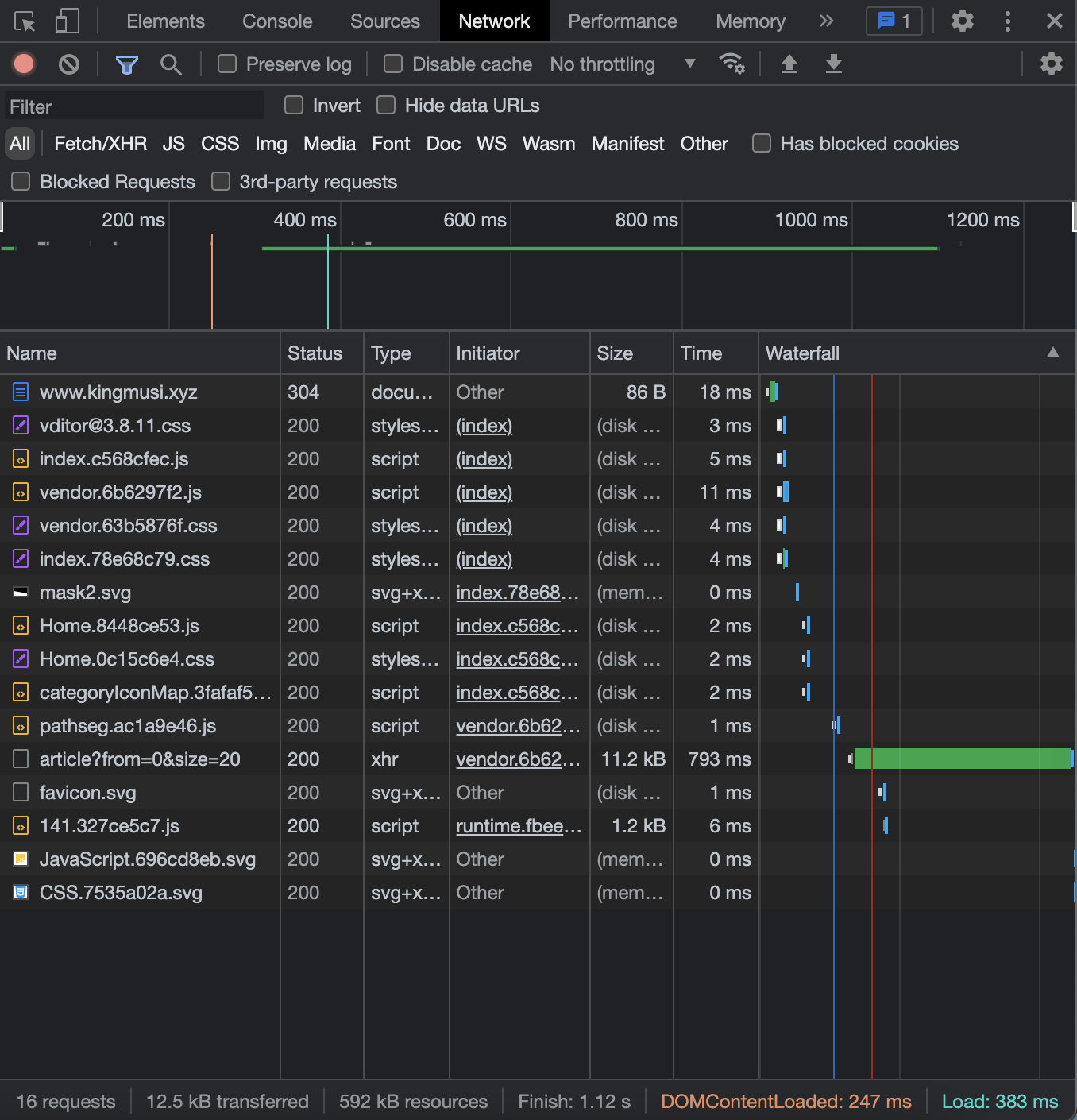
Network

- 知道各种资源的加载时间,分析哪些资源加载慢
- 知道 DOMContentLoaded 的时间,即 html 文档解析完成的时间
- 知道 Load 的时间,即整个页面及所有依赖资源如样式表和图片都已完成加载
Performance

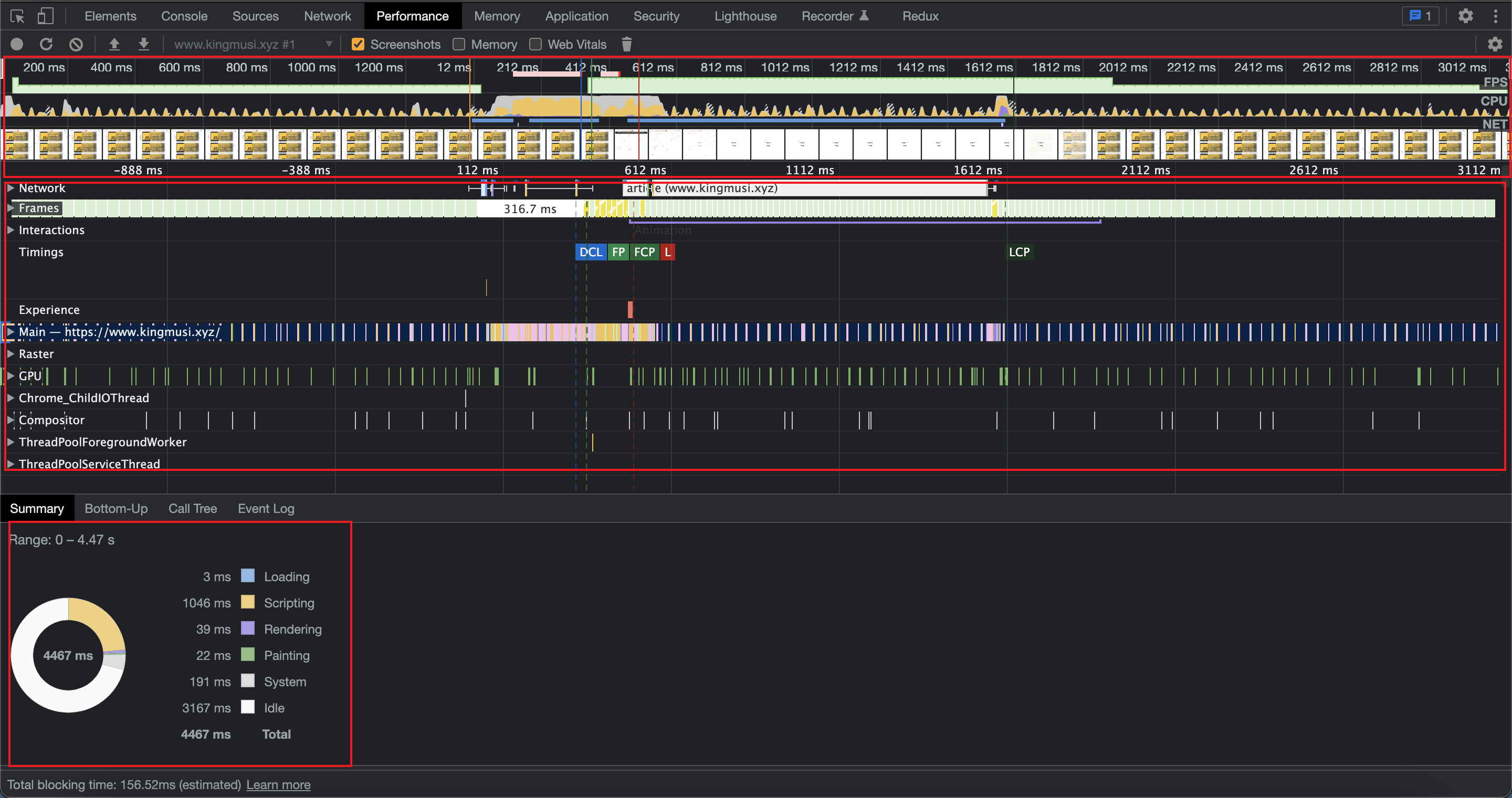
第一部分:概览
页面的的整体的加载情况,并给出几个关键的指标
- FPS:页面帧率
- CPU:CPU 资源消耗
- NET:网络请求流量
第二部分:性能面板
- Network :资源加载的顺序与时长
- Interactions :记录用户交互操作,比如点击鼠标、输入文字、动画等
- Timings :用来记录一些关键的时间节点在何时产生的数据信息
- FCP(First Contentful Paint):测量页面开始加载到某一块内容显示在页面上的时间
- LCP(Largest Contentful Paint):测量页面开始加载到最大文本块内容或图片显示在页面中的时间
- OnLoad Event:页面资源加载完成时间
- Main :记录了渲染进程中主线程的执行记录,点击main可以看到某个任务执行的具体情况和时长、
- Raster: 光栅化线程池,用来让 GPU 执行光栅化的任务
- GPU :GPU进程主线程的执行过程记录,如 可以直观看到何时启动GPU加速
第三部分:性能摘要
- Loading :加载时间
- Scripting :js 计算时间
- Rendering :渲染时间
- Painting :绘制时间
- Other :其他时间
- Idle :浏览器闲置时间
lighthouse
根据项目整体打分,并审查出问题。是参考的重要指标
利用监控预警监控平台
接入TAM等性能监控平台
性能测试
- 开发阶段,使用 chrome devtool 发现并解决性能问题
- 构建和发布前,集成 lighthouse 发布性能报告
- 产品发布后,通过监控平台收集线上数据(或用户反馈)来发现性能问题
