主题
文本行的斑马线条
困难产生原因
斑马条纹的好处:提高可读性,可以帮助读者更容易地把视线保持在一长条水平空间内
- 对于连续的 html 结构实现斑马条纹十分简单,
:nth-child(even)即可 - 但对于文本行来说却需要懂点脑经
解决方案
对于一个纯文本行来说我们可以添加水平条纹渐变色实现
一个渐变背景贴片包行两行代码,一行深色,一行浅色,所以 background-size 是 line-height 的两倍
css
pre {
/* 使用 em 作为单位,可以让行大小根据字号改变 */
padding: .5em;
line-height: 1.5;
background: tan;
background-image: linear-gradient(rgba(0,0,0,.2) 50%, transparent 0);
background-size: auto 3em;
}
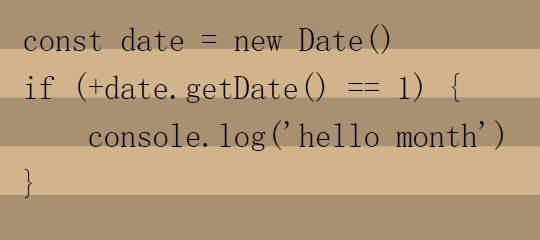
添加的 padding,使文字不从顶部开始,更美观
但条纹是从 padding 顶部开始的,为了粘合文本,应该从 content 开始,所以
css
pre {
/* 前面代码 */
background-origin: content-box;
}
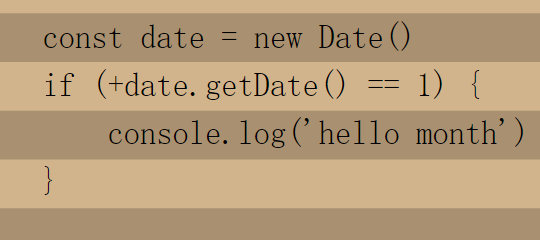
最终代码
css
pre {
padding: .5em;
line-height: 1.5;
background: tan;
background-image: linear-gradient(rgba(0, 0, 0, .2) 50%, transparent 0);
background-size: auto 3em;
background-origin: content-box;
}