主题
插入换行
困难产生原因
许多时候我们希望,不破坏 html 结构下,进行换行

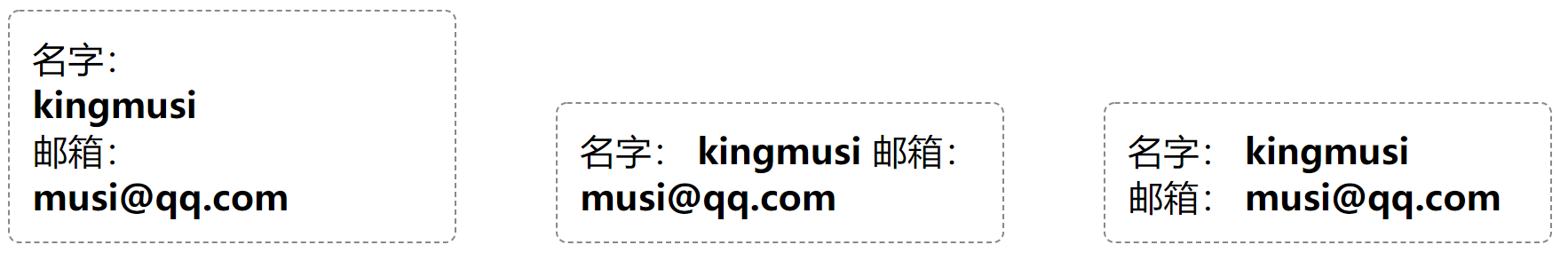
1 - 如下面这种情况(图一)
html
<dl>
<dt>名字:</dt>
<dd>kingmusi</dd>
<dt>邮箱:</dt>
<dd>kingmusi@qq.com</dd>
</dl>css
dd { font-weight: bold; }2 - dt、dd自成一行是因为它们是块级元素,把它们都变为行内元素,则会出现图二的情况
css
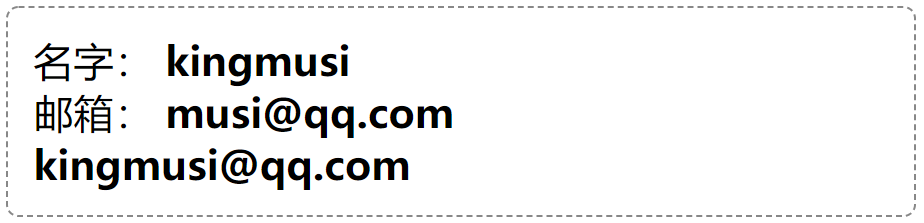
dd, dt { display: inline; }3 - 如何用纯 css 实现换行,如图三一样
解决方案
定义伪元素的内容为换行转义符 \A 即可完成
css
dd::after {
content: '\A';
white-space: pre; /* 因为换行符会和空白合并,导致看上去没效果,所以要添加这个属性,阻止空白部分合并 */
}因为一个 dt 有可能对应多个 dd,但又没办法选中某个 dt 对应的最后一个 dd

所以换一个思路,在 在 dt 前添加换行符,但会导致第一行换行的问题,有以下几种解决方案
dt:not(:first-child)dt ~ dtdd + dt
按照第三个思路还可以为每个 dd 形成分隔符,如下面写法
css
dd + dt::before {
content: '\A';
white-space: pre;
}
dd + dd::before {
content: ', ';
font-weight: normal;
}
