主题
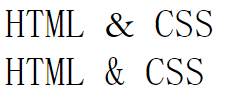
华丽的 & 符号
效果
在不多定义 html 结构的情况下,指定某几个字使用特殊字体
解决方案
在 @font-face 使用 unicode-range 指定某几个字
unicode-range 是基于 Unicode 码位的,所以需要查询字的 unicode
js
// 这里查询 &
'&'.charCodeAt(0).toString(16); // 返回 26那么我们就可以为 & 指定特殊的字体了
- 单个字符:
U+ - 某个区间:
U+xx-xx(以-连接) - 多个不是联系区间的字符:
U+xx,U+xx(以,分隔)
css
@font-face {
font-family: Ampersand;
src: local('Garamond');
unicode-range: U+26; /* 记得以 U+ 为前缀 */
}
.box {
font-family: Ampersand, serif; /* 把这个字体放最前面,这样遇到这个 & ,就会优先应用 */
}
可以看到,HTML 和 CSS 的字体都是一样的,但第一个使用了 Ampersand 的 & 好看多了
